Как натянуть лендинг на modx?
39 сообщений
#7 лет назад
Здравствуйте! Нужно лендинг поделить на блоки, там 10 блоков примерно и вывести их в ресурсы, что бы менеджер который не разбирается в коде с помощью tinymce/CKEditor менял текст, картинки, опубликовывал или нет акции и т.д.
Вопрос вот в чем, каким кодом в шаблоне можно вывести кусок кода в ресурсы?
Я посмотрела много уроков о выводе контента через чанки, ТВ поля, с помощью MGIX , но это все не то что надо. А надо что бы лендинг был порезан на части, для удобного редактирования, но не разбивая его на страницы, Пример редактирования, так нужно , что бы каждый блок редактировался:
ссылка
ссылка
Если сможете помочь я буду очень благодарна

144 сообщения
#7 лет назад
Цитата:но это все не то что надоПочему? TV типа Rich Text тоже не подходит?
206 сообщений
#7 лет назад
taisiaexf, не скажу, как именно в MODX, но предлагаю общую идею. Я обычно использую ЮМИ и в подобных ситуациях каждый логический блок, или группу блоков, представляю как отдельную страницу сайта. Естественно, нужно позаботиться, чтобы на нее нельзя было попасть из публичной части по прямой сылке. На главной вывод блоков осуществляется наподобие того, как вы выводите меню.
731 сообщение
#7 лет назад
Я для таких лендосов брал джумлу всегда.А тут недавно заказчик попросил на вордпрессе сложить. Ну, я ему страницу настроек сделал для темы, и туда все-все переменными повыносил. Все тексты. Вышла огромная страничка, с 20+ визуальными редакторами (дааа. он сказал ничего не умеют, хочу чтобы были визуальные редакторы под каждый текст).
Но, в принципе вышло довольно удобно.)
1205 сообщений
#7 лет назад
crus94, тоже так делаю, если просят именно на WP (:Ну а что бы не была длинная простыня из полей, можно разбить на вкладки, аля:
Основные настройки, Контактная информация, Текстовые блоки и т.п.
P.S. Кстати, а как Вы визуальные редакторы подключали в страницу настроек,
писали свой скрипт\обработчик текста для textarea`s или (зачем изобретать колесо) подключали стандартный визуальный от движка, или может даже подключали стороний какой, аля TinyMCE?
У меня обычно там (на странице настроек темы): инпуты, текстареа, чекбоксы\радиобатоны... а вот визуального редактора я еще как-то не додумался туда впихнуть, да и не приходилось как то...
731 сообщение
#7 лет назад
Vakarchuk, Через wp_editor() + установил плагин TinyMCE Advanced, т.к. у меня <p></p> не добавлялись редактором. В итоге на абзацы из визуалки разбивать нельзя было
Пример:
<?php wp_editor(wpautop($options), 'wpeditor', array('media_buttons' => 0, 'textarea_name' => 'wpuniq_theme_options')); ?>В коде потом
<?php echo $options; ?>
Выходит вот такая штука - ссылка
731 сообщение
#7 лет назад
Vakarchuk, Не за что 
Еще момент! Важно чтобы
, 'wpeditor',Был уникален. Только один раз, если редактор второй, тогда 'wpeditor2'. Это id самого редактора на странице.
1205 сообщений
#7 лет назад
crus94, понимаю 
В след. раз порадую клиента, будет редактировать не из обычных textarea текстовые блоки, а из виз. редактора...
3315 сообщений
#7 лет назад
Не понимаю, зачем писать, как натянуть лендинг на WP и (упаси Бог) джумлу, человеку, который просил помощи по MODX?По теме: в MODX есть же группы для Дополнительных полей. Разбейте все TV на группы и будет очень удобно.
Приложения:
3 сообщения
4 сообщения
#7 лет назад
Однозначно использовать TV, vovka-morkovka привел очень хороший пример как будет выглядеть
39 сообщений
215 сообщений
#7 лет назад
ИМХО, друзья, лендинг целесообразней натягивать на Symfony, или Yii.
215 сообщений
#7 лет назад
Например в данном случае, если возникла необходимость в редактировании полей, достаточно скачать фреймворк (вес 3,60) и сам редактор типа tinymce/CKEditor. Ввёл пользователь в адресную строку /admin и всплыло окошко с предложением ввести логин и пароль. Либо кнопка войти через В контакте. После чего у каждого поля появилась кнопочка со значком отредактировать. Нажал и всплыл редактор tinymce/CKEditor. Отредактировал, нажал сохранить и всё. Легко? Просто? Удобно?
432 сообщения
3315 сообщений
#7 лет назад
Цитата (alexeyweb):использовал для этих целей ClientConfigэто дополнение годится только для того, для чего его собственно и разрабатывали - для пользовательских настроек
да, удобно организовать ввод сквозной информации на сайте, но для экранов лендинга это и неудобно, и ресурсозатратно, и трудносопровождаемо
3 сообщения
#7 лет назад
Цитата:использовал для этих целей ClientConfig
это дополнение годится только для того, для чего его собственно и разрабатывали - для пользовательских настроек
да, удобно организовать ввод сквозной информации на сайте, но для экранов лендинга это и неудобно, и ресурсозатратно, и трудносопровождаемо
очень даже удобно,
на счёт ресурсозатратно и трудносопровождаемо - этого не заметил, так как нет ещё проектов с посещаемостью несколько десятков тысяч в сутки.
разумеется, любой дополнительный плагин немножко увеличивает нагрузку на сервер, ну и что? ресурсов дешевого хостинга всё равно будет достаточно для работы сайта с посещалкой до тысячи в сутки и даже более.
Не знаю, какой именно лендинг у автора и не утверждаю, что нужно делать, как я, просто показал, ещё способ решения задачи, лично у меня всё хорошо работает.
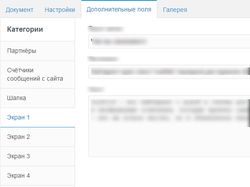
Вот что видит *глупый* пользователь в админке (скриншоты):
1) ссылка
2) ссылка
3) ссылка
4) ссылка
5) ссылка
6) ссылка
7) ссылка
8) ссылка
Согласитесь, ну ведь всё просто, ничего лишнего нет, неопытный пользователь быстро и легко разберётся без всяких инструкций.
1205 сообщений
#7 лет назад
Спасибо за тему и ответы/советы!Узнал для себя не мало нового, сделал выводы, буду применять в своих проектах.
Побольше бы таких тем, где делятся опытом, советами и дают рекомендации! Качество web-dev'a от этого только вырастет и довольных клиентов станет больше!