Часы IWC -schaffhausen e-commerce
Разместите заказ на фриланс-бирже и предложения поступят уже через несколько минут.
была поставлена задача:
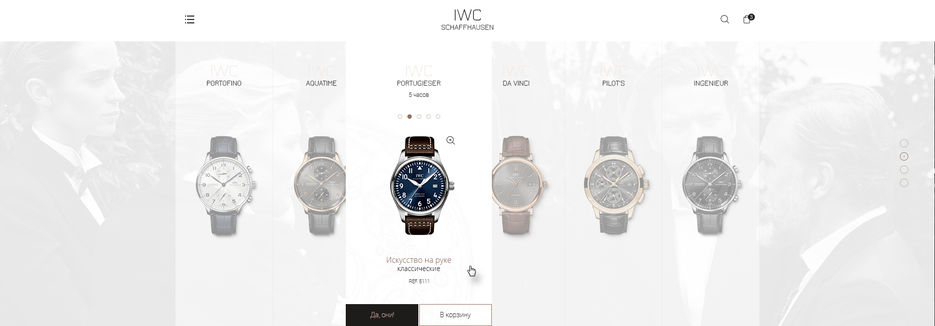
Разработать макет (1 экран, 1920х1080) посадочной страницы по предзаказу модели часов премиум класса (можно взять за основу любые фото существующих брендов).
Должны присутствовать:
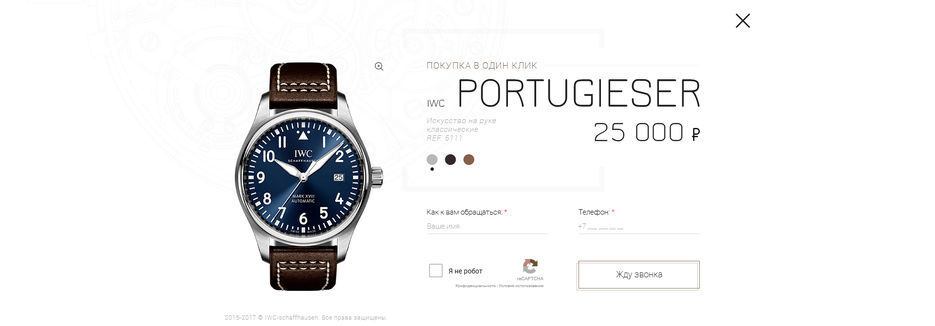
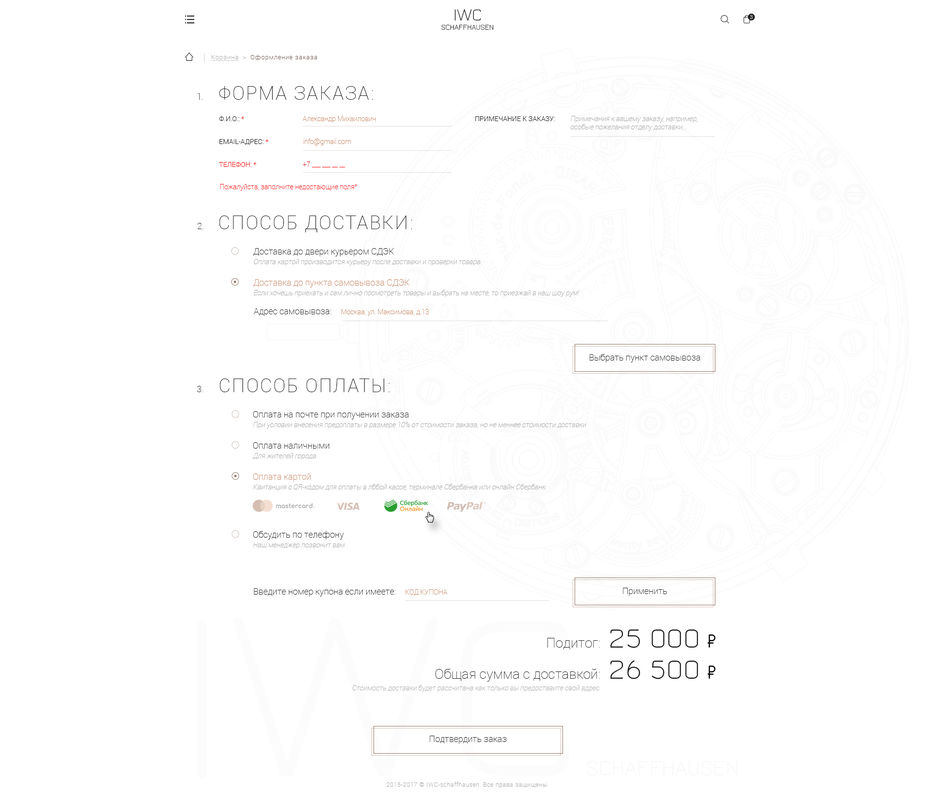
-форма заказа
-подтверждение заказа
-схема получения заказа
Допускается использовать несколько изображений для представления шагов заказа.
Описать причины выбора тех или иных решений.
И так, мой ход:
Классический, несравнимый IWC schaffhausen. Выбор брендовых часов для меня очевиден так ж как по личным характерным качествам:
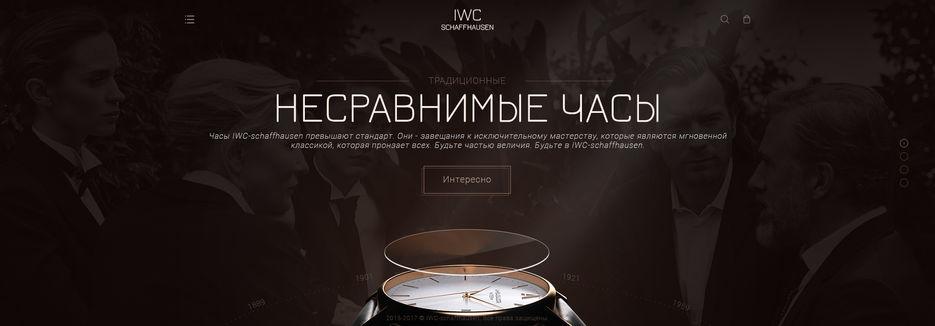
Часы IWC -schaffhausen превышают стандарт. Они - завещания к исключительному мастерству, которые являются мгновенной классикой, которая пронзает всех. Будьте частью величия. Будьте в IWC -schaffhausen.
Учитывая при создании макета важные аспекты построения мысли с креативом:
- размещения интересными способами синемаграммы вместо видео;
- придерживаясь минимализма;
- присутствие зологото сечения;
- на первом плане контент, промо элементы;
- микровзаимодействия должны стать естественной частью дизайна, где все взаимодействия (-микро — и макро-) связаны друг с другом
- использование full screen дизайна
Несмотря на то, что тренд на скроллинговые страницы появился ещё два года назад, основное развитие он все-таки получил в 2016 году. Хочу отметить, что окончательно такие сайты в ближайшее время не исчезнут, так как работать с ними с мобильных устройств очень удобно. С другой стороны, пользователь, попадая на скроллинг-страницу, не всегда знает, что ему нужно делать, и это серьезно сказывается на его опыте взаимодействия с сайтом. Скорее всего, в следующем году станет больше страниц с классической навигацией и сайтов, которые будут совмещать в своем дизайне элементы скроллинга и «классики».
Развитие тренда: скроллинг попадает в ряд тех приёмов веб-дизайна, которые уже успели немного надоесть интернет-аудитории. Скроллинг-сайты порой не оправдывают ожидания пользователя, поэтому изменения в этой сфере будут продиктованы в первую очередь нуждами оптимизации пользовательского опыта.
Развитие тренда: Flexbox – режим макета CSS5, делающий его гораздо более эффективным и предсказуемым при работе с макетами страниц, которые будут отображаться на различных по размерам экранах и устройствах. В пользу с гайдлайнами: Understanding CSS5 Flexbox для Clean, Hack-Free Responsive Design и Understanding CSS Grids для Modern Website Design.
#DigitalTouch #idexpro #branding #visual #brainstorming #trendspotting #idexpro #digitaltouch #webdesign #freelancer #ui #ux #webdesigner #landingpage #colors #webcolor #awards #design #websitedesign #customwebsite #web #digitalart #ilovedesign #ilovewebdesign #creative #webagency #designstudio #moderndesign #promoweb #cooldesign #instagood #instadaily