Burgers
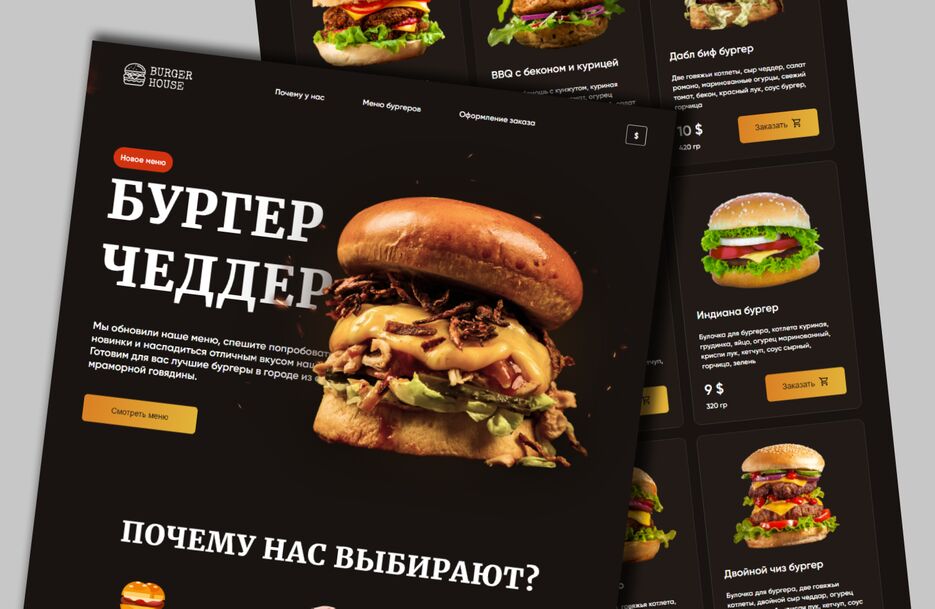
Проект был выполнен по готовому макету в онлайн-графическом редакторе "Figma". Макет проекта представлен ниже, вы можете с ним ознакомиться.
На макете наглядно представлены все разделы веб-приложения: основной блок, информация об услуге, меню и форма получения заказа.
Проект Burgers был разработан с нуля на HTML и CSS. Логика веб-приложения реализована на JavaScript, фреймворке Angular и языке TypeScript. В проекте сделан акцент на коричневых, оранжевых и желтых цветах.
На главном экране отображается бургер и краткая информация о нем с помощью кнопки. В меню есть разделы веб-приложения.
Кроме того, есть кнопка валюты. При нажатии на нее меняется не только валюта на кнопке, но и пересчитывается стоимость в карточках бургеров.
Стоимость рассчитывается в соответствии с текущей валютой с использованием API.
Таким образом, пользователь сможет выбрать валюту своей страны и рассчитать точную стоимость заказа.
Карты для бургеров являются динамическими и загружаются из серверной части веб-приложения.
Каждая карточка содержит изображение бургера, его название, состав, стоимость в текущей валюте, вес бургера и кнопку "Заказать". При нажатии на кнопку происходит прокрутка формы заказа, при этом название и стоимость автоматически вводятся в форму в зависимости от того, какой бургер был выбран.
Форма действительна, поэтому вы не сможете отправить запрос с пустыми полями, поскольку кнопка будет неактивна.