15 актуальных трендов в web дизайне 2020
Тенденции в дизайне - это не что иное, как реакция на культурные и технологические изменения в мире. Последние влияют на мировоззрение аудитории, что необходимо знать для привлечения ее на веб-ресурсы.
Графический дизайн - это наука со своими законами, но в ней есть место свежим веяниям. Главное, вовремя реагировать и вносить изменения, пока они не устарели. Сейчас еще не поздно определить тренды веб-дизайна 2020, чтобы использовать некоторые из них в своих онлайн проектах. Часть из них уже прошла проверку временем, тогда как другие выступают в роли первооткрывателей. Впрочем, выбрать есть из чего, ведь перечень достаточно длинный.
Пустое пространство

Простота продолжает увлекать дизайнеров, на этот раз, проявляясь в объемных пустотах, которые располагаются не всегда там, где их ожидают увидеть. Таким образом, создаётся сильный акцент на основном предложении проекта. К тому же, визуально заметно увеличивается экран, особенно, если это белые пробелы. Такие, кстати, наиболее часто используются для обозначения негативного пространства, ведь гармонично сочетаются со всеми оттенками.
И это не только свободный от объектов фон, но и значительные паузы между компонентами дизайна, отступы, междустрочные интервалы.
Темный режим

Было замечено, что пользователи часто включают темный фон для просмотра значимого сетевого контента, например, той же электронной почты. И в этом году это уже превратилось в настоящий тренд.
Наличие темной темы - обязательная фишка, позволяющая наделить элементы web-дизайна заметностью за счет контраста. Кроме того, для глаз просмотр в полуночном режиме - сплошное удовольствие, не влияющее на их здоровье. Они утомляются гораздо меньше, чем обычно.
А еще такой режим способствует экономии заряда и продлению жизни экрана. В частности, когда речь идет об OLED дисплеях.
Иллюстрации

Художественное творчество продолжает проникать в сетевой мир. Еще бы! Иллюстрации в индивидуальной манере - отличный способ выделиться среди конкурентов. Скопировать их стиль практически невозможно, поэтому это отменный вариант для самоидентификации бренда.
Иллюстративные детали наделяют онлайн площадку неповторимостью и непринужденностью, вызывая симпатию и доверие.
Характерной особенностью 2020 года станут абстрактные иллюстрации, обладающие еще большей эффективностью и самобытностью. Однако, здесь следует быть внимательным, ведь графическая абстракция, как разновидность искусства, может быть интерпретирована по-разному.
⭐ Симбиоз фото с графикой

Художественный креатив также проник и на фотографии. Наложение графики поверх реальных снимков творит невероятно привлекающий визуальный контент. Коллажный эффект, созданный при помощи Photoshop редактора, позволяет донести до потребителя ключевой месседж намного быстрее и результативнее.
Что уж говорить про индивидуальность таких фотоизображений! Они способны обыграть любой товар или услугу так, что запомнится надолго. Без лишних слов и эмоций.
Градиенты

Недолго веб-творцы выдержали без этого уникального цветового эффекта, и вот он снова на волне популярности! Но теперь они не монотонные, а смешанные из разных цветов. Это добавляет глубину объектам, делая их более привлекательными и интересными.
Удачный градиент уместен везде - от кнопок призыва к действию, до фона. Это универсальный инструмент, который одинаково хорошо смотрится, как на большом, так и маленьком дисплеях. Единственное правило - не совмещать слишком противоречивые тона, и помнить про их разделение на холодные и теплые.
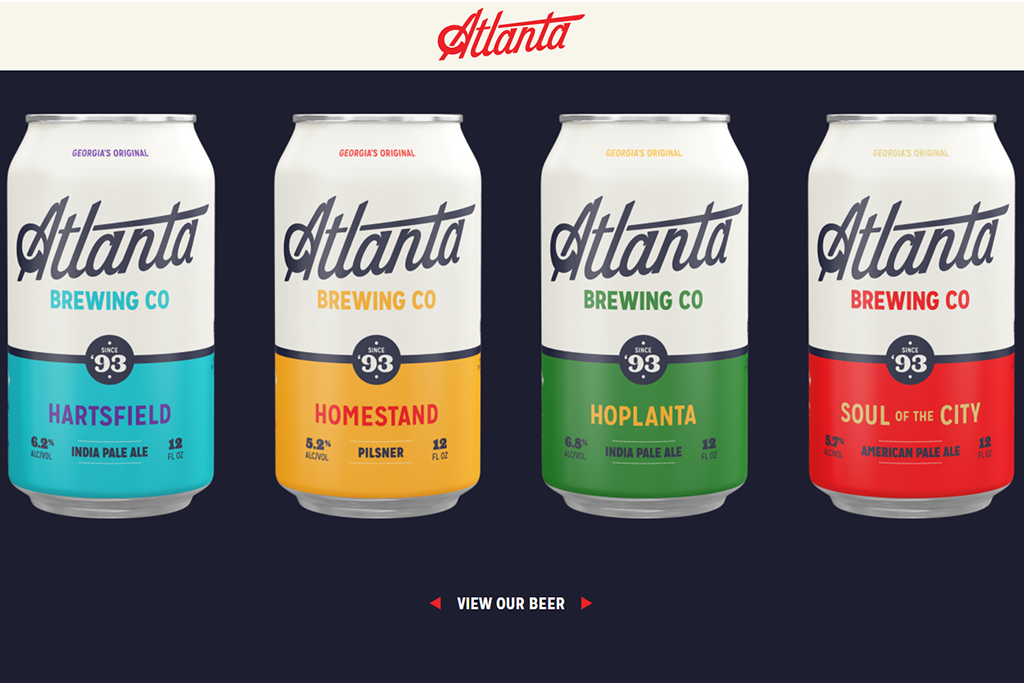
⭐ Цветовой дуплекс

Другой колористичный прием, который заполнил всемирную паутину - это конструирование с применением всего двух цветов. Его уже активно используют в деле, особенно там, где требуется ребрендинг. А всё потому, что данный прием помогает преобразить веб-ресурс, сохранив его структуру и концепцию.
Подобные web-дизайн темы встречаются в сети повсеместно, что свидетельствует об их успешности и актуальности.
Видео

В большинстве своем люди визуальные существа, поэтому, прочитав текст, они хотят увидеть описанное. И одних статических изображений им уже мало. Видеоконтент продолжает заполнять медийный рынок, и уже захватывает веб-дизайн 2020.
Даже небольшой ролик способен передать больше информации, чем весь продающий текст на лендинге. Пользователям нравятся видеблоки, ведь они делают опыт более живым и динамичным. А чтобы всерьез захватить их внимание, рекомендуется разбавлять дизайн web-страниц роликами с размытыми границами начала и концовки. Чтобы видеоконтент действительно приносил пользу, убедитесь, что он:
- длится не дольше 5 минут;
- соответствует тематике страницы;
- содержит четкие сведения без воды.
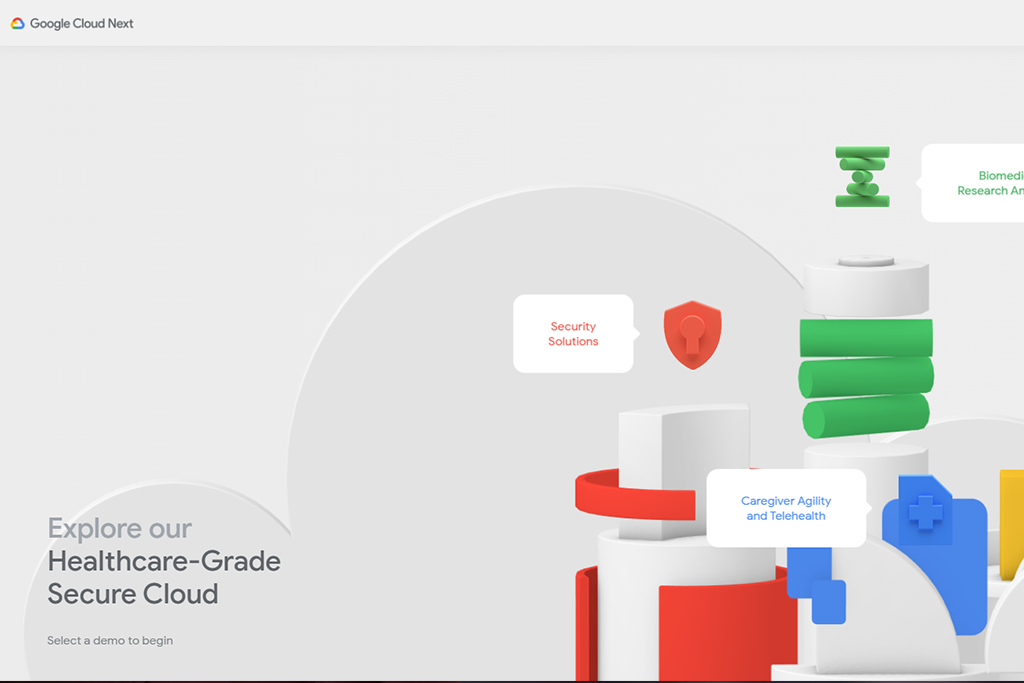
⭐ 3D-объекты

Технология 3D не могла долго оставаться заключенной в игровых и развлекательных приложениях. С ростом мощности гаджетов она потихоньку перебирается на обычные платформы, тем самым, добавляя интерфейсам реалистичности.
На любом продающем портале объекты 3D будут выглядеть оригинально и ярко. Они привлекают и впечатляют, создавая WOW-эффект. К тому же продлевают время пребывания клиента на странице.
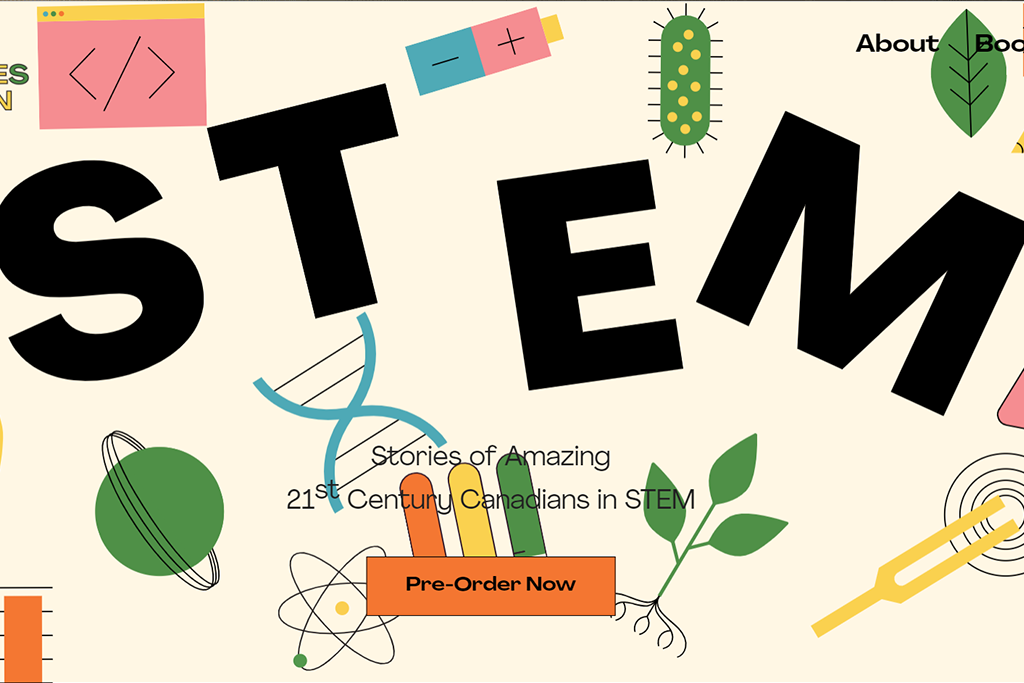
⭐ Гигантомания

В погоне за минимализмом с сайтов постепенно исчезают все ненужные и отвлекающие элементы, оставляя место только важным деталям. Последние же заметно вырастают в размерах. Макси-типографика - новый тренд, который активно проявляется в интернет пространстве.
Кроме изображений, укрупняются и шрифты, используемые для создания заголовков. Они помогают сделать по-настоящему сильное заявление. Для пущего эффекта дополнительно используется жирное начертание. И не бойтесь переборщить! Но эти web-дизайн принципы работают только для:
- коротких заголовков и фраз;
- простых шрифтов;
- нейтрального фона.
Ретро-стиль

Ностальгия по прошлому в той или иной форме присутствует во многих сферах. И графика web-дизайна не стала исключением. На самом деле, огромное влияние в данном вопросе оказывают медиа, периодически "ностальгирующие" по былым временам.
Так, столетие со дня основания школы Баухаус, художественные принципы которой оказали значительное влияние на типографику и дизайн в целом, подтолкнуло многие бренды к созданию ремейков на ее стиль. В сети появилось много графического материала а-ля Баухаус.
Однако ретро образы не эксплуатируются дизайнерами в чистом виде, а смешиваются с современными стилями. Получается эффектный тандем, впечатляющий высокотехнологичностью, и каким-то особым шармом.
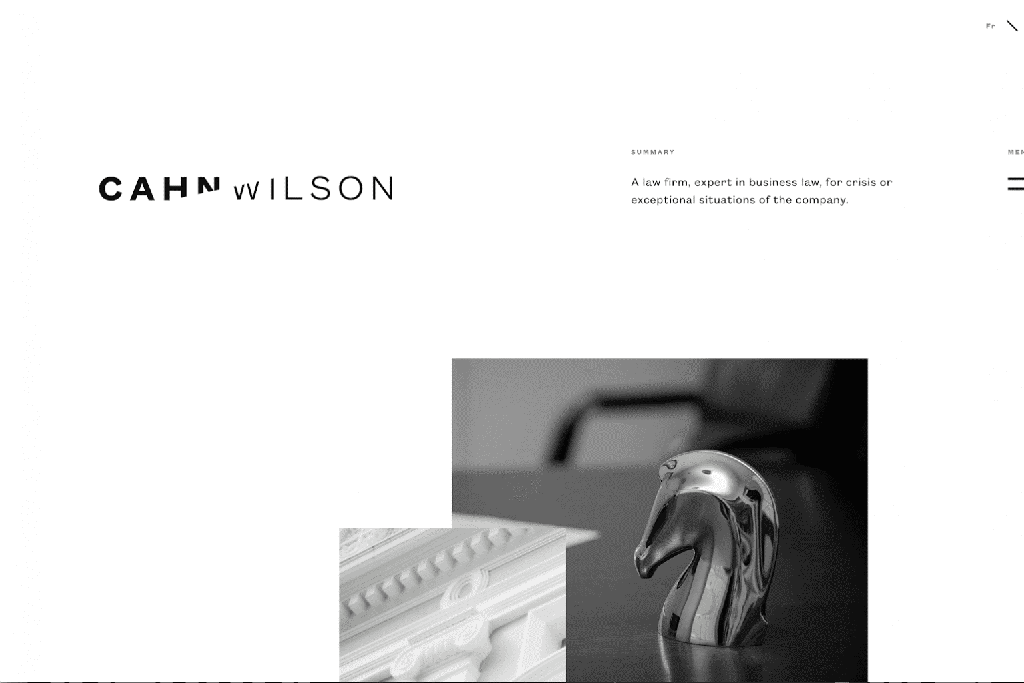
Черное и белое

Отказ от яркости - еще одна тенденция, прослеживающаяся не только на порталах, но и в брендинге. Видимо устав от всевозможных красочных сочетаний, творческие умы решили вернуться к черно-белому кино. Это направление также хорошо прослеживается и в области логотипов, где постепенно отходят от радужности и сочности.
Черно-белые основы веб-дизайна впечатляют четкостью и самобытностью. Они однозначно привлекают внимание и цепляют своим минимализмом.
Трендовые цвета

Если вы все же решите задействовать цветовую палитру, то выбирайте трендовые оттенки. И пока известный Pantone призывает всех облачиться в классический синий, команда популярного зарубежного фотостока провела исследования и выяснила, что интернет юзеры отдают предпочтение другим, более насыщенным тонам. В список попали:
- красно-оранжевый;
- цвет морской воды;
- синий с примесью фиолетового.
Основной секрет заключается в правильном сочетании оттенков. И здесь уже требуется профессионализм и творческое видение.
⭐ Современный design и технологии
Кроме трендов, меняющих основы web-дизайна, не стоит забывать про технологии, которые развиваются с необычайной скоростью и требуют оперативного применения. Без инноваций невозможно полноценно претендовать на интерес со стороны аудитории. И тут следует выделить 3 основных тренда:
- Чат-боты
Сегодня это уже не те бесполезные программы, которые скорее вызывали раздражение, чем приносили пользу. Открытия в области искусственного интеллекта поспособствовали их усовершенствованию. Они с легкостью заменяют работу службы поддержки, отвечая на популярные запросы реципиентов. А, главное, чат-боты доступные круглосуточно, что еще больше способствует знакомству пользователей с онлайн-проектом.
Конечно, они по-прежнему не понимают юмор и не могут ответить на незнакомый вопрос. Но это всего лишь дело времени.
- Голосовой поиск
Еще один супертренд, который стремительно набирает обороты. Благодаря развитию компьютерных технологий распознавания речи, голосовой поиск стал очень популярен среди юзеров по всему миру. И, естественно, что на сайте он необходим, как глоток свежего воздуха.
Общение с порталом командами - это путь к увеличению трафика. Для веб-проектов голосовой ввод является диковинкой, но присмотреться к ней однозначно стоит. Тем более, что в ближайшем будущем прогнозируют появление умных агентов на основе речевых технологий.
- Всплывающие уведомления
Многие считают их раздражающим и отталкивающим фактором, но только в том виде, в котором они представлены сегодня. Нужно просто правильно их использовать, чтобы повысить интерес интернет сообщества. Например, помещать в них полезные анонсы.
Кроме того, push-уведомления не будут отпугивать пользователей, если правильно настроить их тематику и частоту появления. И обязательно включить функцию их блокировки.
Внешние изменения: следовать или нет?
Какой из креативных ходов применить для повышения конверсии? Нужно ли вообще производить редизайн?
Не спешите с решением. Даже, если некоторые тренды кажутся вам невероятно классными, помните, что наиглавнейшая миссия - создать продукт, который будет помогать посетителям достигать целей. Для этого он должен быть максимально удобным и функциональным. И тут нельзя не вспомнить про адаптивный дизайн.
Он давно перешел из разряда новинок в серьезную необходимость. Декстопные версии давно перестали быть доминирующими. Современное поколение предпочитает пользоваться более компактными гаджетами. И много из вышеперечисленных трендов как раз способствуют улучшению восприятия сайтов на маленьких экранах.
Осуществить адаптацию сайта поможет дизайнер на удаленке. Найти подходящего специалиста на гибком графике легко, и поможет в этом биржа фриланса. Главное, не откладывать решение в долгий ящик.
На первое место всегда следует ставить юзабилити. Удовлетворенность клиента должна быть главенствующей в принятии решения о внедрении того или иного обновления. Все в итоге направлено на потакание запросов публики. По этой причине наблюдается рост эмоциональности диджитал сферы.
С одной стороны интерфейсы заметно упрощаются, а с другой - усложняются этапы их разработки. Так что применяйте только те новшества, которые действительно улучшат проект, повысив его удобство пользования, и наилучшим образом отобразят ценности вашей компании. И фриланс вам в помощь!

