Адаптивная верстка сайта: быть или не быть?
- Адаптивная верстка: что это и зачем?
- Как создать гибкий дизайн: основные технологии
- Пользовательское тестирование подстраивающихся сайтов
- Совместимость адаптива с браузерами - на что обращать внимание?
- Является ли ваш веб-ресурс Mobile-Friendly?
- Преимущества и недочеты адаптива и мобильной версии
- Чем адаптив лучше обычной web-конструкции?
- Отзывчивый, резиновый и адаптивный дизайн: особенности и отличия
- Как заказать разработку пластичного сайта у фрилансера?
- Стоит ли адаптировать свой онлайн ресурс?
Учитывая разнообразие цифровых гаджетов, с помощью которых можно выйти в интернет, адаптивный дизайн представляет собой не просто модный тренд, а является незаменимым инструментом для увеличения экономической эффективности любого онлайн сервиса. Он предоставляет возможность пользователям комфортно заходить и ориентироваться на веб-странице, независимо от того, открыта она на большом мониторе компьютера или мини экране смартфона. Без него современное продвижение в сети является малоэффективным и непродуктивным.
И это отлично понимаются профессиональные разработчики, которые перевели деятельность на фриланс. Для них подобная удаленная работа очень актуальна, ведь в сети существует достаточное количество страниц, требующих обновления. Именно к ним обращаются владельцы web-ресурсов в надежде на современное обновление.
⭐ Адаптивная верстка: что это и зачем?
Адаптивная верстка сайта - это гибкий шаблон, в котором элементы подстраиваются под любой размер цифрового устройства. Благодаря ей, проект корректно отображается на гаджетах, сохраняя полностью изначальный функционал. При этом, его элементы не уменьшаются или сжимаются, а динамически складываются в соответствии с величиной дисплея.
Это положительно отражается не только на трафике веб-портала, но и заметно улучшает его позиции в поисковой выдаче. Также к ее преимуществам можно отнести существенную экономию денег заказчика, ведь, по сути, создается только один ресурс, который корректно отображается на большинстве девайсах. При этом лояльность пользователей по отношению к такому порталу значительно повышается, потому что они могут посещать его со своих любимых устройств. И все эти преимущества влекут за собой повышение конверсии. К тому же, подобным веб-сервисом удобно управлять и отслеживать производительность, а также другие аналитические данные.
Еще один факт в его пользу заключается в том, что около 60% запросов в Гугл делается со смартфонов. И это заставляет задуматься.
Как создать гибкий дизайн: основные технологии
Чтобы подробно вникнуть, как работает адаптивная верстка, нужно разобраться в нюансах ее создания. Здесь важно уделить особое внимание размещению блоков и определению их степени важности. Особенности проектирования делают их “плавающими”, что обеспечивает им легкое подстраивание под ширину окна. На небольших экранах главные элементы меняют объемы и расположение, а лишние блоки отсеиваются. И очень важно выстроить правильную иерархию всех компонентов и контента.
Для решения вышеперечисленных задач используются специальные фреймворки, и одним из самых популярных считается Bootstrap. В нем идеально подобраны шаблонные наборы для таких порталов - сетки, блоки, стили и кнопки. Адаптивная верстка Bootstrap экономит значительное время при создании ресурса, что ценится среди верстальщиков.
Данный фреймворк очень прост в эксплуатации и не требует глубоких знаний веб-дизайна. Он работает на разных системах управления. К тому же, он находится в свободном доступе, что также экономит затраты при разработке портала.
Естественно это не простая работа, поэтому доверять ее стоит исключительно профессионалам. И не обязательно студии или интернет-агентству. Среди фрилансеров тоже много первоклассных специалистов, которые создадут достойный веб-ресурс, отлично функционирующий на разных гаджетах.
Пользовательское тестирование подстраивающихся сайтов
Один из ключевых этапов разработки универсального макета - пользовательское тестирование. Оно необходимо для проверки корректного отображения интернет площадки на девайсах различных масштабов. Естественно, осуществить данный процесс вручную не представляется возможным, ведь для этого понадобится десятки гаджетов. Поэтому для удобства разработчиков были созданы специальные онлайн программы, позволяющие просмотреть интерфейс свежесозданного web-проекта на экранах с любыми параметрами. Они представлены в платном и бесплатном варианте.
Самым доступным подобным сервисом выступает Google Mobile-Friendly Test. Он невероятно прост в использовании и обладает достаточным опционом для отображения возможных ошибок и багов. Также к популярным бесплатным инструментам диагностики относятся такие сервисы, как Responsiator, XRespond иScreenfly.
Каждый из них имеет особый набор достоинств и отличий, поэтому в идеале стоит воспользоваться их помощью в комплексе. В последствии можно остановиться на нескольких платформах, и выявлять баги быстро и профессионально.
⭐ Совместимость адаптива с браузерами - на что обращать внимание?

Еще один немаловажный момент, относящийся к проверке будущего универсального веб-ресурса, связан с браузерами. Последние настолько разные, что часто отражается на “поведении” адаптивов. Чтобы добиться более-менее универсальности и точности, рекомендуется провести так называемое кросс-браузерное тестирование. Для начала нужно выбрать самые распространенные сервисы. Их список достаточно короткий - Google Chrome, Internet Explorer, Mozilla Firefox и Opera. Не следует упускать из виду и операционные системы, причем как декстопные, так и мобильные.
Проведение кросс-браузерной диагностики обеспечивает интернет детищу долгий жизненный цикл и широкое внимание потребителей, потому что он будет корректно отображаться, независимо от конфигураций машины и сервера. Осуществлять проверку можно при помощи онлайн эмуляторов.
⭐ Является ли ваш веб-ресурс Mobile-Friendly?

Работая на перспективу, Google еще несколько лет назад запустил алгоритм под названием Mobile-Friendly, который оценивает, насколько сайты “дружелюбны” к мини-гаджетам. Сегодня уже ни у кого не вызывает сомнения факт, что поиск в интернете осуществляется в большинстве случаев со смартфонов, а не лэптопов. И для того, чтобы веб-ресурс оставался в топе, необходимо учитывать эти изменения.
Как узнать, является ли ваш проект Mobile-Friendly? Для этого Гугл разработал специальный тест, позволяющий определить, насколько удобно просматривать ваш портал в уменьшенном варианте. Еще один способ определения адаптивности - посмотреть в поисковой выдаче, есть ли возле вашей ссылки пометка “Для мобильных”.
Если ваша веб-площадка оказалась не готовой к новым правилам игры в интернете, в ваших силах исправить эту ситуацию. Вы можете заказать у специалиста новый подстраивающийся шаблон для вашего ресурса или отдельную мини версию. Сравнивайте и выбирайте
Преимущества и недочеты адаптива и мобильной версии
| Адаптивная верстка | Мобильная версия |
Преимущества | Легка в реализации | Быстрее загружается |
Не требует создания нового URL | Имеет высокий уровень юзабилити | |
Имеет лучшие позиции в поисковой выдаче | Проста в редактировании и внесении изменений | |
Дешевле по разработке и продвижению | Обладает функцией перехода на основную версию | |
Недостатки | Долго загружается | Не удобна для просмотра на планшетах |
Более трудоемка при внесении изменений | Не практична в плане SEO-оптимизации | |
| Дороже по стоимости разработки |
Окончательное решение относительно выбора для своего онлайн проекта лучше принимать совместно с веб-разработчиками и другими специалистами. Чаще всего выгоден адаптив, но существуют случаи, когда мобильная версия более актуальна.
⭐ Чем адаптив лучше обычной web-конструкции?

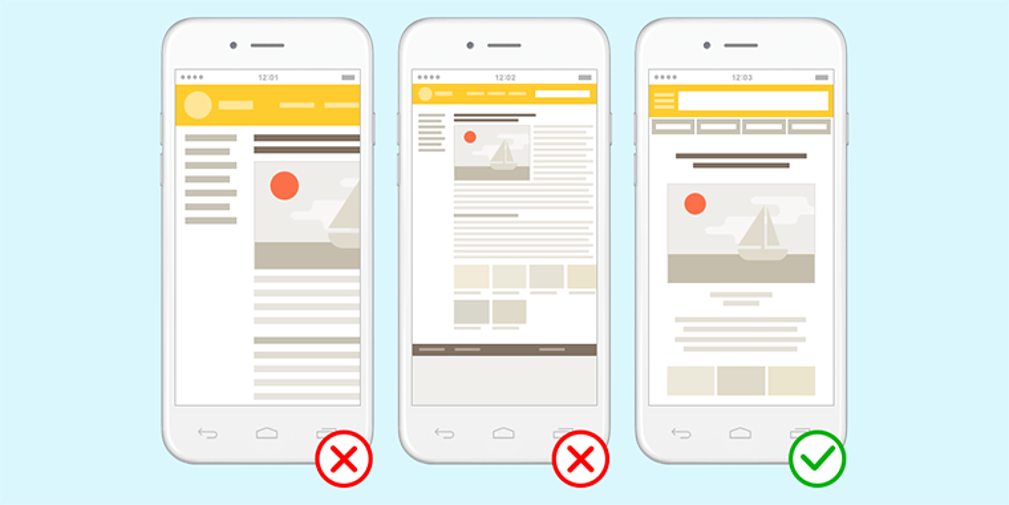
Чтобы окончательно понять, почему следует использовать гибкую верстку для решения бизнес задач в интернете, нужно посмотреть, как объект будет выглядеть с ней и без нее на мобильных устройствах. В первом случае, все элементы подстроятся под размеры экрана. Увидеть их можно при помощи вертикальной прокрутки.
А вот во втором случае часть объектов останется вне обзора посетителя. Кроме того, некоторое блоки могут “съехать”, а текст стать нечитабельным. Всё это затрудняет просмотр страниц и поиск нужной информации, что приводит отказу от дальнейшего взаимодействия с порталом со стороны юзеров.

При меняющемся шаблоне в зависимости от размера меняются все составляющие:
- перестраиваются блоки;
- масштабируются изображения;
- меняется размер шрифта;
- нет java и flash компонентов;
- кликабельные элементы удобно располагаются для нажатия.
При этом компоновка на отельных устройствах выглядит по-разному. Меняется не только их вид, но и размеры, место положения и способ отображения.
Отзывчивый, резиновый и адаптивный дизайн: особенности и отличия
Приняв решение адаптировать свой интернет проект под компактные гаджеты, вы можете пойти одним из трех возможных путей.
Первый из них - это классическая адаптивная верстка, которая предполагает настройку конфигурации проекта для его корректного отображения на больших и маленьких дисплеях.
Второй - это предшественница адаптива, так называемая резиновая верстка. Ее ключевая особенность - растягивание страницы под размеры экрана. Однако, ее сегодня все меньше используют, ведь на слишком больших мониторах она выглядит не презентабельно и размыто.
И третий путь - отзывчивый веб-дизайн. Его уникальность заключается в автоматическом подстраивании под величину экрана. И в отличие от адаптива он способен "принять форму" даже на незнакомом устройстве, тогда как его конкурент учитывает только три возможных варианта - декстопную, мобильную и планшетную.
Выбирать между ними рекомендуется, исходя из целей проекта, а также финансовых возможностей. Но если ваша интернет площадка не подстраивается, значит, автоматически устарела.
Как заказать разработку пластичного сайта у фрилансера?
Разработка гибкого шаблона представляет интересный, но трудоемкий процесс. От того, насколько правильно он будет выполнен, зависит функционирование веб-ресурса и его привлекательность в глазах пользователей. По этой причине, для его создания следует тщательно подбирать исполнителя. Такого легко найти на фриланс-бирже.
Не все веб-дизайнеры могут работать с адаптивом. Для этого требуются знания особых технологий, а также время на кропотливый труд с обязательным тестированием. Чтобы найти действительно подходящего специалиста, достаточно посмотреть на портфолио его аналогичных работ, а также почитать отзывы других заказчиков.
Важно понимать, что оплата труда freelancer будет зависеть от объема и сложности проекта. Перед началом сотрудничества следует подробно обговорить нюансы будущего веб-ресурса, чтобы рационально оценить стоимость его разработки. В любом случае, если вам требуется адаптивная верстка, фрилансер выполнит ее дешевле, чем отдельная студия. Работа на дому ничем не отличается от офисной, поэтому не стоит бояться доверять удаленщикам.
Настоящий профи обязательно изучит бренд и ваши потребности, задаст уточняющие вопросы. Исходя из этой информации, он предложит идеи о размещении элементов дизайна так, чтобы получить высокую конверсию. Также он порекомендует подходящую систему управления сайтом или предложит свой вариант.
Фрилансер будет заинтересован качественным результатом так же как и вы. И это можно понять уже по первому диалогу в рамках сотрудничества. Найти достойного специалиста бывает нелегко, но реально. На бирже фриланса так точно.
Стоит ли адаптировать свой онлайн ресурс?
Согласно исследованиям, уже через год до 70% коммерческих сделок будет осуществляться со смартфонов. Если вы являетесь активным участником e-commerce, значит уже сейчас нужно подстраиваться под потребности целевой аудитории. А если учитывать новые алгоритмы Гугл, то еще вчера.
И это уже не модная тенденция, а реальное средство повышения конверсии и увеличения экономической эффективности сайта. Если его не использовать, то можно оказаться на самом дне всемирной сети, оставшись без посетителей.
Так что адаптируйся или ….

