Создание имиджевого сайта строительной компании
Разместите заказ на фриланс-бирже и предложения поступят уже через несколько минут.
Создание имиджевого сайта строительной компании, при заданной цветовой гамме.
Задачи:
1. Дизайн должен быть простым для восприятия
2. Сайт должен быть удобен для пользователя (в один клик он должен добраться до любого интересующего раздела)
3. Дизайн должен быть современным (кнопки, плашки как в операционных системах телефонов)
4. В нем должна быть яркая черта чтобы он выделялся на фоне конкурентов.
5. Цвета должны быть серыми (черными) и желтыми
6. Должна быть предусмотрена возможность красиво разместить текст и картинки на внутренних страницах сайта.
7. Нужно гармонично разместить всё элементы дизайна, на всех страницах.
Что было сделано
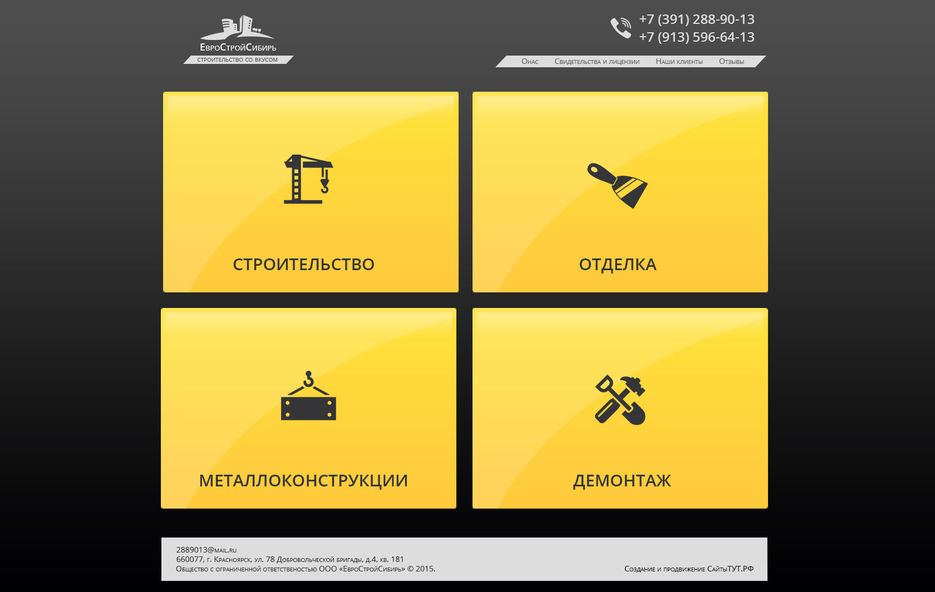
1. На главной разместились крупные иконки которые не нуждаются в дополнительных пояснениях. Помимо названия, на "плашки" добавлены тематические логотипы.
2. На всех страницах сайта отображаются контактные данные, в любой момент, не зависимо от того какой раздел смотрит пользователь, если он примет решение связаться с фирмой у него будет вся необходимая для этого информация. Все разделы доступны с любой страницы сайта. На главной странице сайта отсутствует необходимость использовать листание (скролинг) - вся информация открывается на одном экране
3. Разделов на сайте не много, поэтому задача не простая, на телефоне в среднем отображается 16 значков, а у нас всего 4шт. Все же я принял решение сделать их интуитивно похожими на тему используемую в айфоне по умолчанию. Если обратите внимание, на каждой плашке есть разделение между темно и светло желтым цветом. В рабочей версии сайта эти иконки будут анимированными.
4. То что меню портфолио, занимает почти все место на главной странице и нет отвлекающих элементов (например: текста) - Выгодно выделит его среди других сайтов. Это не шаблонное решение и оно очень хорошо вписалось в дизайн сайта.
5. При использовании таких цветов самое сложное было избежать унылости (депрессивности). Поэтому я разбавил дизайн логотипами, которые навивают "мультяшные" образы.
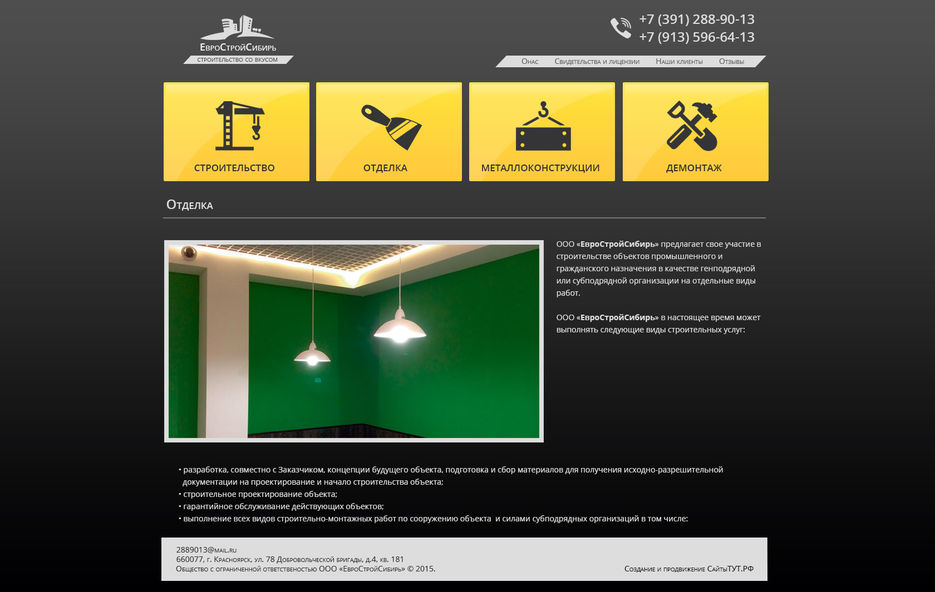
6. На внутренних страницах, меню портфолио меняет свое расположение, перемещаясь в горизонтальную строку меню и уменьшаясь в размерах. Благодаря этому любой текст и картинки под ним будет очень хорошо виден и основное меню не будет отвлекать на себя внимание.
7. Все элементы дизайна считаются друг с другом, есть строгие линии в строке меню "о нас, отзывы, и т.д." такой же элемент использован в слогане под логотипом. Есть элементы которые облегчают восприятие дизайна, есть ярко выраженная черта.