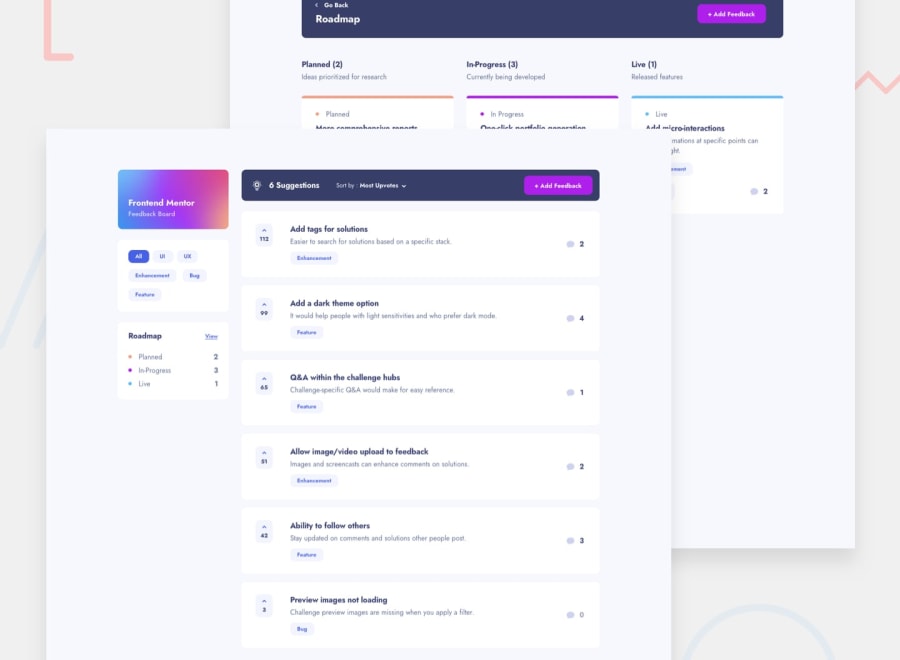
Feedback panel, react app




React, JSX, Redux
Hooks, Context, Router
Local storage
SCSS
Flexbox
Grid
Figma for design
Netlify for deployment
Users should be able to:
View the optimal layout for the app depending on their device's screen size
See hover states for all interactive elements on the page
Create, read, update, and delete product feedback requests
Receive form validations when trying to create/edit feedback requests
Sort suggestions by most/least upvotes and most/least comments
Filter suggestions by category
Add comments and replies to a product feedback request
Upvote product feedback requests
Bonus: Keep track of any changes, even after refreshing the browser (localStorage could be used for this if you're not building out a full-stack app)
FigmaSCSS