Критика Landing Page
4 сообщения
#8 лет назад
Здравствуйте.Начал изучать веб дизайн.
Буду благодарен за критику и взгляд со стороны.
Спасибо.
Приложения:
11416 сообщений
#8 лет назад
Для прототипа дизайна пойдет, если это уже готовый макет - то плохо.
323 сообщения
#8 лет назад
Слишком громоздко. Используйте больше белого цвета в качестве фона, перекрасив сами иконки в синий/зеленый цвет.И разнообразьте элементы на странице, сейчас у вас не лендинг, а какая-то таблица в Excel.
600 сообщений
#8 лет назад
А может цветовой фон совсем убрать... ? Типо - "минимализм" .... + по картинке, не понятен функционал. А вот там(функционал) можно "развернуться" по "полной"... Анимация и т.д. ...
Ну и естественно, чтобы была возможность для "адаптивной" верстки...
4 сообщения
#8 лет назад
Ребята, спасибо за критику, трудно смотреть чужим взглядом на свою работу)Переделываю. Пока как-то так.
Приложения:
290 сообщений
#8 лет назад
bogdan_SBI, Я не специалист в веб дизайне, но взгляд со стороны приветствуется?
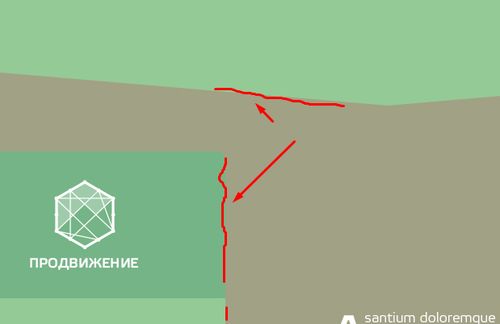
Здесь вот этот цвет серо-коричневый не очень хорошо сочетается с зеленым. Он фактически нейтральный и этот зеленый в нем растворяется. Было бы лучше увидеть больше контраста или другой оттенок этого серого.
4 сообщения
#8 лет назад
kaidash, Очень даже приветствуется) Да, действительно, границы не четкие. Спасибо.
953 сообщения
#8 лет назад
УГ много свободного места ничем не занятым. в лендах постарайтесь УП вместить в первый экран, задача зацепить с ходу. у вас на первом экране огромные иконки и никакой цепляющей инфы. диз может быть любым, даже в стиле без диза как 10 лет назад через ие6, главное зацепить. в первом экране сразу в лоб УП. я бы если зашол на такой, сразу нажал бы кнопку "назад"
1132 сообщения
#8 лет назад
Мнение: первый вариант однозначно лучше. Да, чутка перебор вверху с размерами блоков и миниатюрностью ими несущей информации, но остальное нормуль. Как юзер, я бы нашел тут инфу, меня интересующую. Вполне себе. Тем более, если вы только начинаете, то весьма похвально.
1132 сообщения
#8 лет назад
lufter, верхнее меню скроллить должно по задумке, так что ниже юзер все равно попадет.
1132 сообщения
#8 лет назад
lufter, это верно.первый блок (первого варианта) я бы свел до адекватных пропорций и размеров следующих блоков, а менюшку выделил бы версткой (выезжанием сверху при загрузке сайта и фиксом при скролле.)
1979 сообщений
#8 лет назад
Что в первом варианте, что во втором не покидает ощущение, что сайт сверстали с половиной отключенных слоев. Отключили, и сверстали то, что осталось. Результат — на превьюшках.
98 сообщений
1132 сообщения
#8 лет назад
morganbigman, да ну, занудно и однотипно. Хотя не исключаю, что работает. А больше и не надо, как правило.
1132 сообщения
#8 лет назад
littlewd, лучше такое начало, чем иногда мелькают работы новичков, где наоборот хочется добрую половину слоев выбросить))
1979 сообщений
#8 лет назад
bogdan_SBI, советую почитать для начала «недизайнерскую книгу для дизайнеров». Узнаете много интересного. Читается за один вечер.
4 сообщения