Редизайн сайта для сёрф-школы
Работа была выполнена в рамках курса ux/ui - дизайнер от Валерия Алексеева.
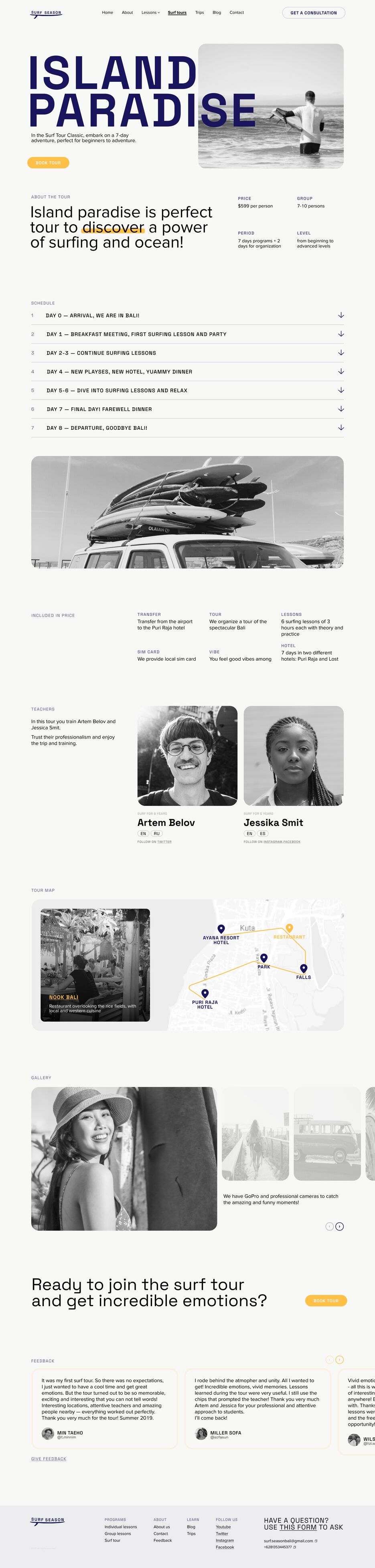
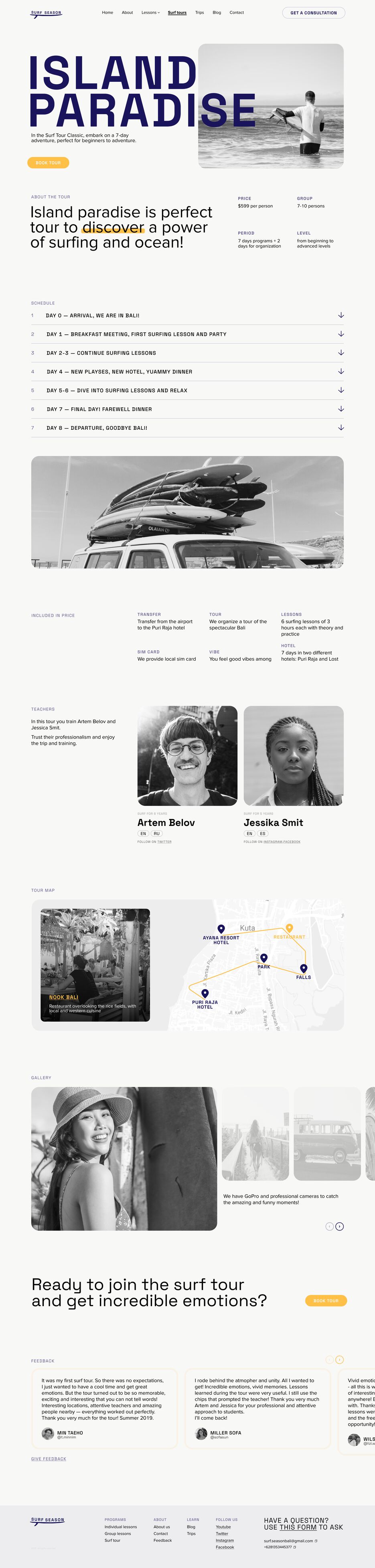
Задача: выполнить редизайн сайта сёрф-школы на Бали.
Проблемы сайта и их решения:
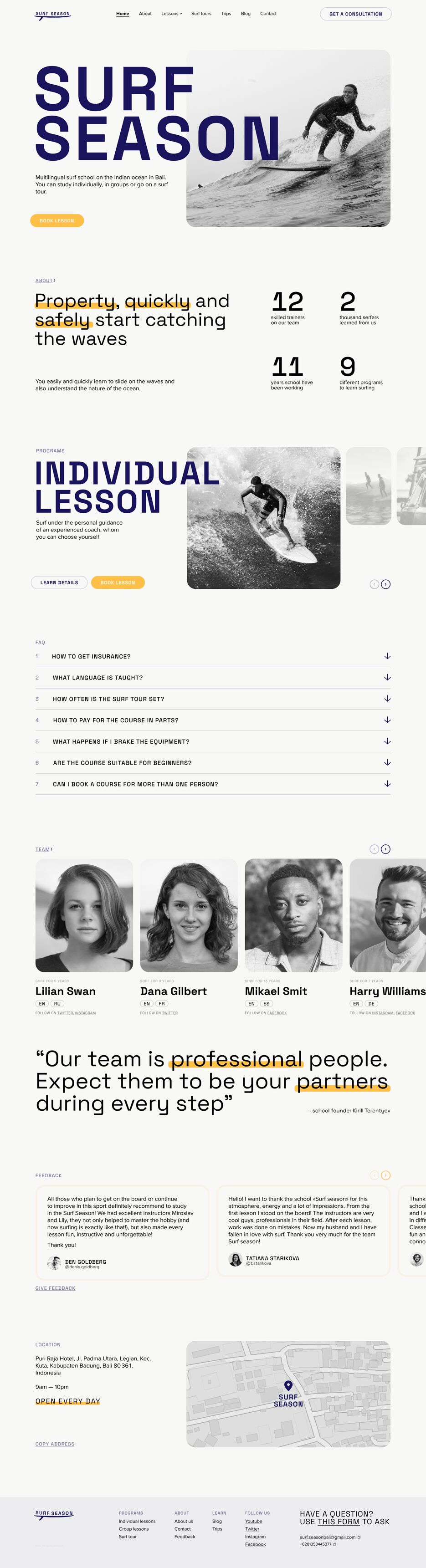
Стартовый блок
Есть призыв к действию в виде кнопки - заказать звонок. НО не все люди любят звонки, было бы разумнее переделать призыв в кнопке на другой, например: забронировать, купить уроки, начать серфить и т.д к тому же нижу есть кнопка, которая так же является call to action. Создается небольшой визуальный шум из-за наличия двух кнопок.
На главной странице очень плохо читается название школы. Цвет шрифта - белый, на светлом фоне. Тяжело для восприятия.
Фотография на стартовом блоке странно расположена - не на всю страницу или её часть. Она прибита к правому углу. Левый же остается пустым и вверх тоже - смотрится немного небрежно и недоделано.
Навигация по сайту спрятана в бургер. На данном сайте не очень уместно, так как там всего несколько разделов, которые пользователь должен сразу видеть, а не совершать дополнительные действия, чтобы найти их. Будет уместнее сделать их в обычную панель наверху.
В панели наверху есть надпись белым по белому - её не видно, создается ощущение пустоты. К тому же сама надпись кажется неуместной.
Карточки
Под фотографиями есть тени, под подложкой у текста, так же есть тень - выглядит нагромождено.
Серые блоки под текстом - неудачные, они не на весь текст, немного смещены влево. Но сам блок удобный - есть пакеты уроков, которые можно приобрести. Заменить дизайн блока - убрать серую подложку слева, заменить структура самих блоково. Убрать стрелку рядом со словом “подробнее”. Сделать кликабельное слово.
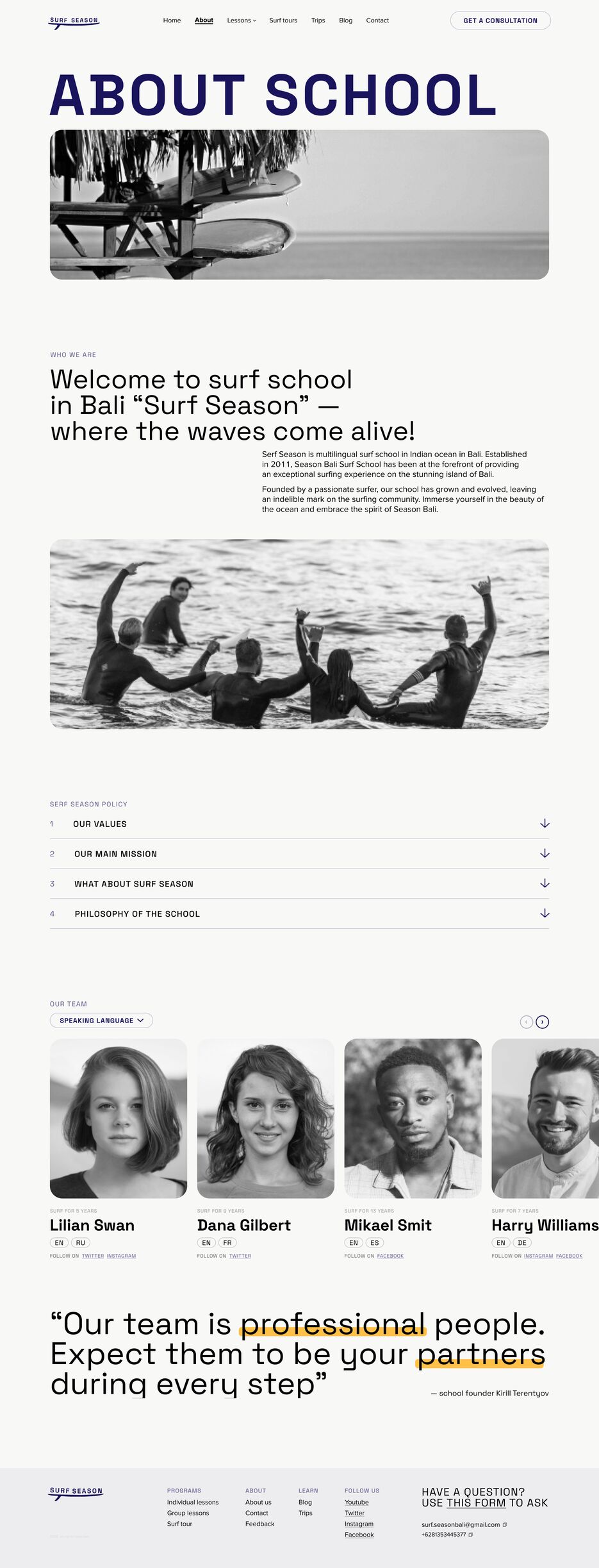
Блок о школе
Информация о школе практически отсутствует. Есть общие слова, что команда профессионалы и т.д. Но лучше показать, что команда профессионалы через их опыт, достижения. Не хватает информации об истории развития школы - как потенциальному ученику школы мне было бы интересно узнать о школе немного больше.
Вы можете изучить это более наглядно здесь.
Изучение целевой аудитории, составление персоны и user-flow.
В ходе работы над сайтом, был проведен опрос среди целевой аудитории, который помог составить более точный портрет ц/а.
Из данного исследования можно сделать следующий вывод:
аудитория сёрф-школы это люди в возрасте от 24 до 30 лет. Преимущественно это женщины с высшем образованием. По специальности не работают. Заняты в сфере IT и дизайна. Работают по найму.
В свободное время любят гулять по городу или остаться дома, смотреть сериалы. (Это может говорить о том, что в выходные дни нет особого желания заниматься чем-то активным)
Для занятия спортом не хватает мотивации - нужен толчок и дисциплина. Но тренировки в том или ином виде присутствуют в жизни.
Путешествуют с среднем раз в год. В целом положительно относятся к активному отдыху, но предпочли бы для этого компанию. Любят занятия в группах.
У большинства опрошенных присутствует страх воды и напряжение из-за недостатка информации.
Важная составляющая при выборе школы - отзывы.
По данному описанию можно сказать, что целевая аудитория достаточна активна в жизни - присутствует спорт, иногда активный отдых, путешествуют. Готовы попробовать что-то новое, но из-за страхов и недостатка знаний в области боятся.
Думаю, важно отразить то, что на занятиях проходит всё под присмотром инструктора, который контролирует происходящее, чтобы уберечь от каких-либо травм и т.д.
Важна мотивация и поддержка - комьюнити школы и поддержка от других учащихся.
Были созданы персоны, с разными проблемами, запросами и целями. Так же составлен user-flow. С этой информацией можно ознакомиться здесь.
Создание дизайн-концепции и дизайн.
В ходе изучения сайтов конкурентов, сбора референсов, изучения цветовой палитры была создана дизайн-концепция для сайта, где отражены шрифты, цвета, фотографии и общая стилистика сайта.
Дизайн был выполнен, основываясь на этой концепции.
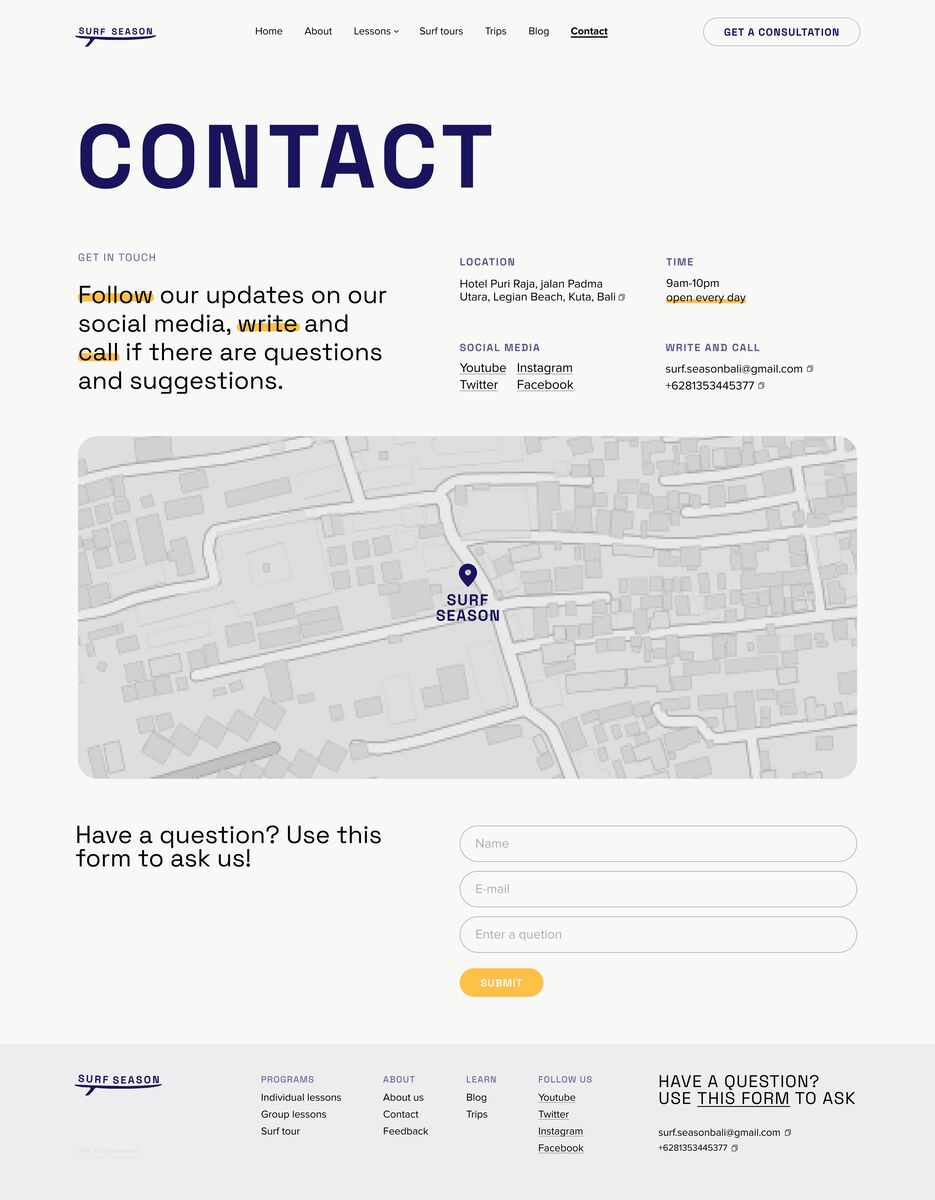
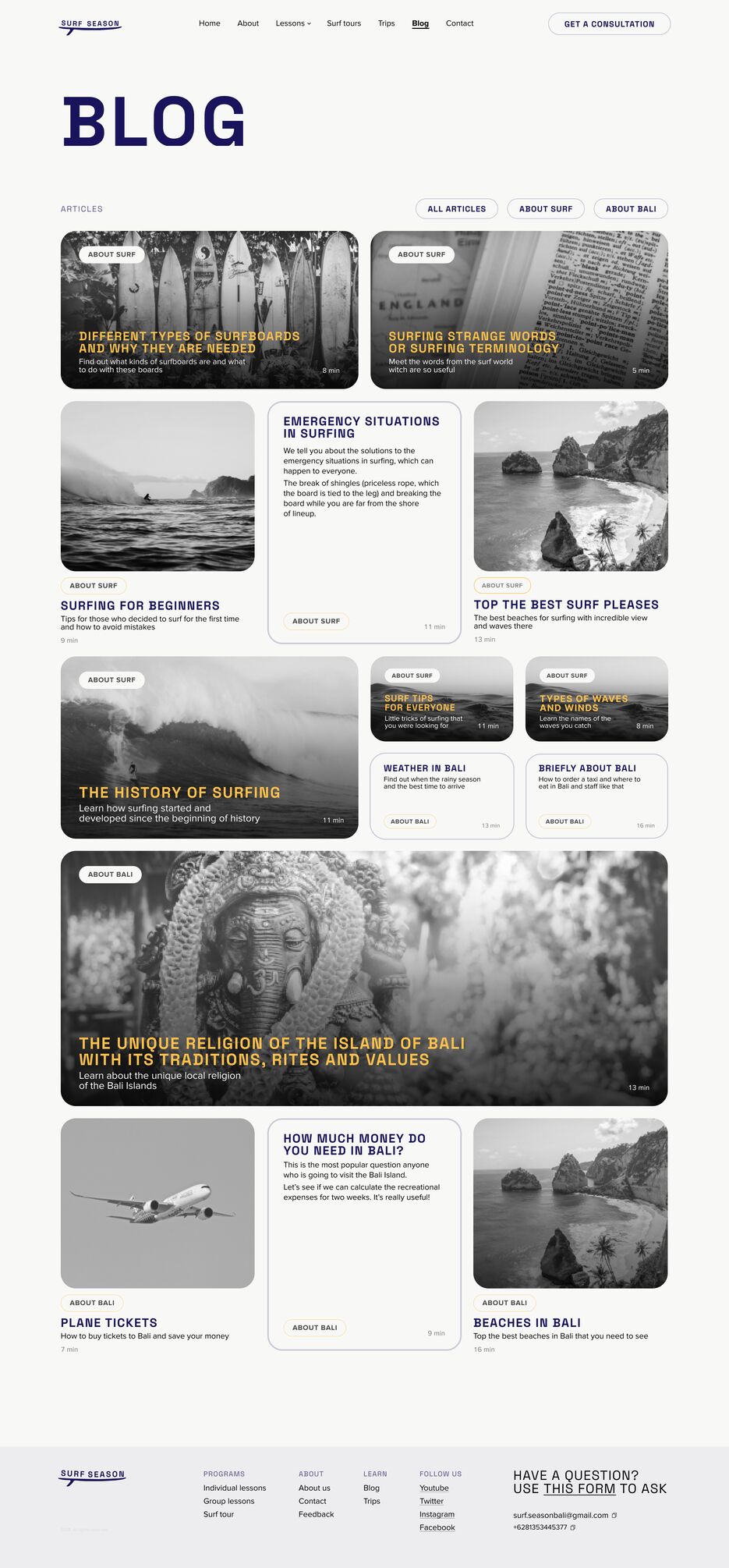
Структура сайта, страницы.
Сайт является многостраничным и содержит 6 уникальных страниц. Все страницы адаптированы. Это можно посмотреть здесь.
В ходе исследования, я решила добавить отдельную страницу о школе, отдельные страницы для некоторых пакетов занятий, которые содержат всю необходимую информация для пользователя (стоимость, что входит в цену, условия и т.д).
Кнопки, формы и состояния.
На сайте есть две целевых кнопки и для каждой из них прописано состояние (при наведении, фокус, нажатие, блокировка).
То же самое сделано для формы.
С этим можно ознакомиться здесь.
Работа была оформлен в кейс на Behance.