Блог: Travel
2000×20003 МБ
Открыть в полном размере

[b]Ссылка на проект:[url=https://word1ess.github.io/Travel/]
https://word1ess.github.io/Travel/
[/url][/b]
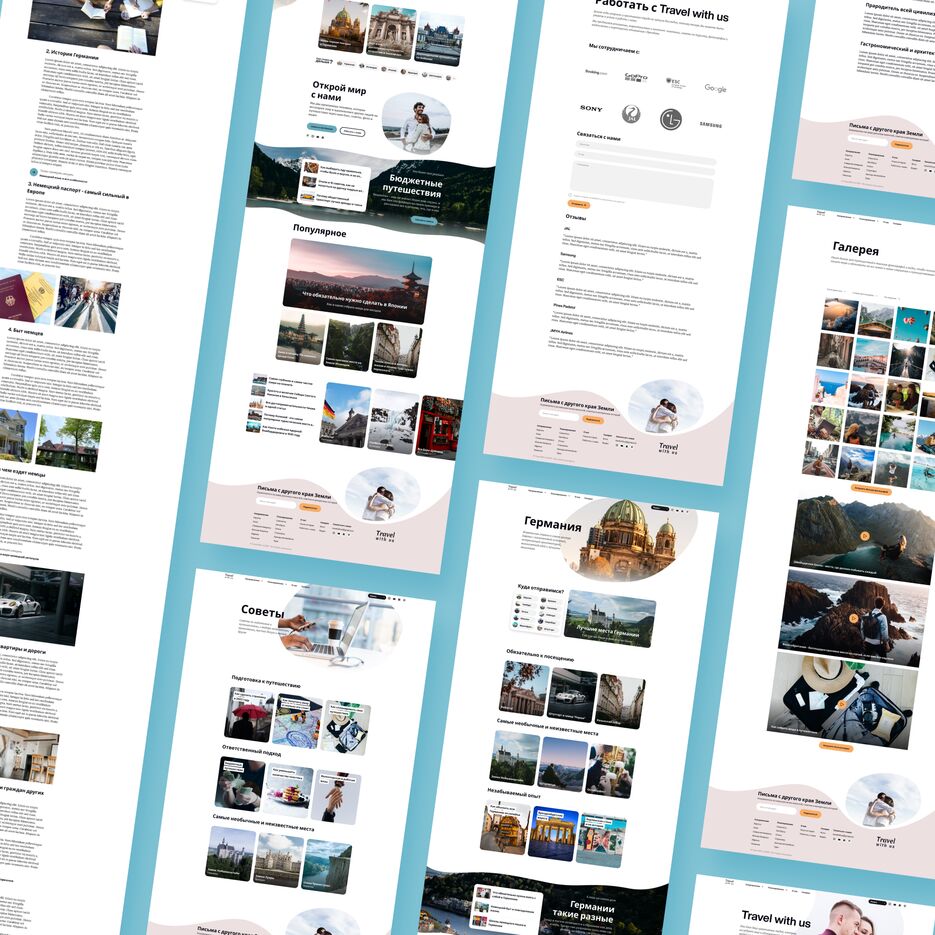
Пример создания сайта для человека, который хочет вести свой блог про путешествия. Так как это один из крайних проектов, то я
постарался собрать все свои знания при его создании. Сборка проекта на Gulp, js на webpack, версии на Git Bash.
В навигации есть два всплывающих окна «Направление» и «Планирование», ссылка на страницу «О нас», input для поиска и соц.сети. Первый pop-up является основным способом перемещения по сайту, по нажатию на названия частей света, пользователь перемещается на
страницу этой части света. По нажатию на страну – на страницу страны. Почти на
каждой странице есть блоки-ссылки на статьи, кроме страниц «О нас», «Работать с
нами».
Фишкой сайта являются изображения, а точнее их необычные формы. Чтобы сделать такие формы у
изображений использовал mask-image. Такие маски почти у всех изображений поддаются адаптивности, но у блока “intro”, на главной странице, и у подвала сайта пришлось делать новые маски под разрешения экрана.
Верстка сайта сделана по БЭМ, с использованием scss, есть адаптивная и семантическая верстка
GitJavaScriptSCSSGulp