Інтерактивна сторінка
🧼 Mary Cleaning — Інтерактивна вебсторінка
🛠️ Технології: HTML5, CSS3 (Transitions, Keyframes), JavaScript (DOM Events, Audio, Video), Git, GitHub Pages
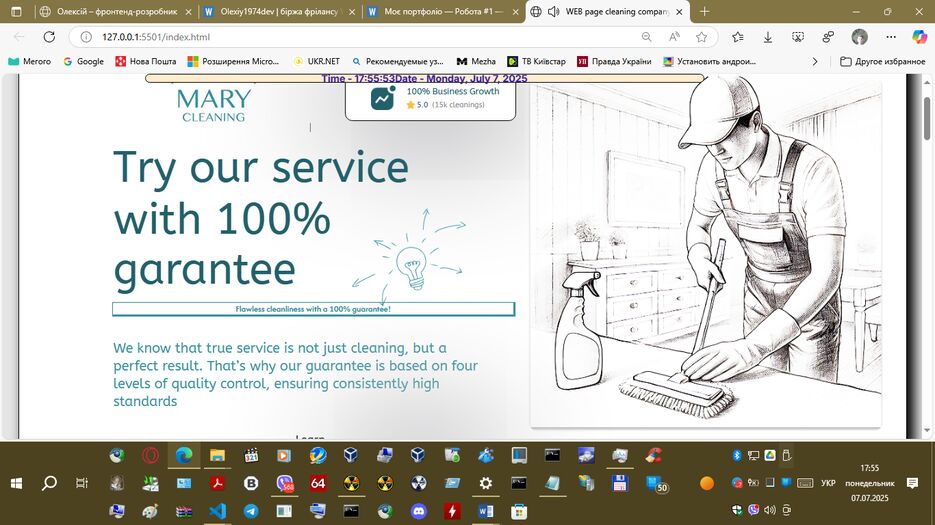
🎯 Опис: Односторінкова презентація для компанії “Mary Cleaning”, створена вручну без шаблонів.
Проєкт демонструє не лише технічну точність, а й емоційність: включено відео, звук, попапи, анімацію — усе для справжньої взаємодії.
🚀 Функціонал:
• Аудіобанер із атмосферним звуком
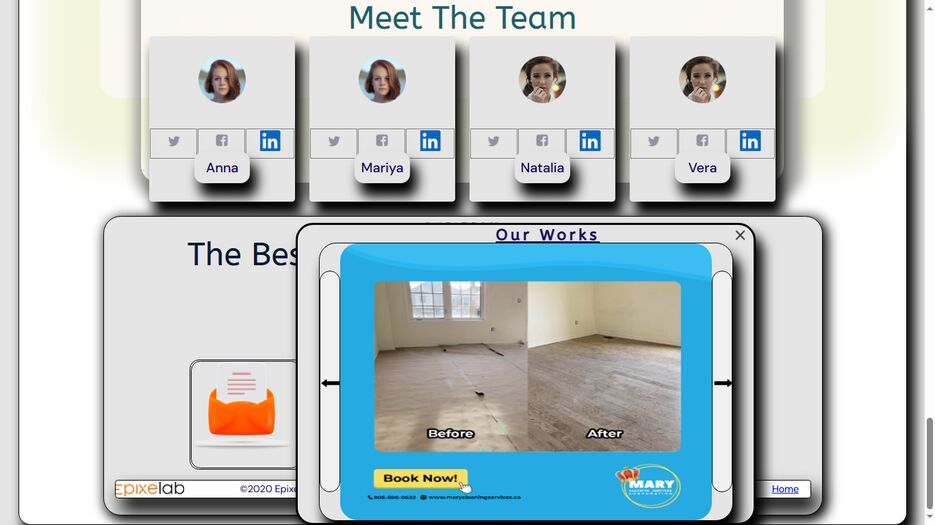
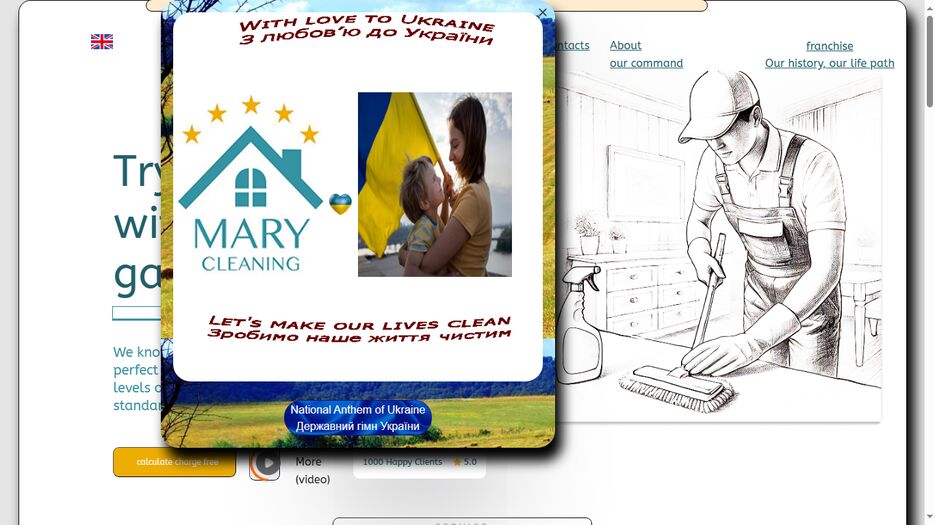
• Відео в спливаючому вікні (інтро-презентація компанії)
• Інтерактивні блоки з інформацією та формами
• Плавні анімації при взаємодії
• Адаптація дизайну під різні пристрої
• Повністю коментований код із поясненнями
📁 Структура:
• index.html — основна сторінка
• /css — стилі для блоків, анімацій, адаптації
• /js — логіка попапів, відео, аудіо
• /media — аудіо (banner.mp3), відео (promo.mp4), зображення
💬 Моя роль:
Ідея, UI-дизайн, логіка JavaScript, вбудовування аудіо і відео, стилізація, публікація
Проєкт реалізовано з нуля як приклад повної мультимедійної взаємодії
👨💻 Автор: Олексій — ентузіаст фронтенду з глибоким розумінням структури, стилю та емоційного UX
Подивитися: Mary Cleaning