Інтерактивний таймер
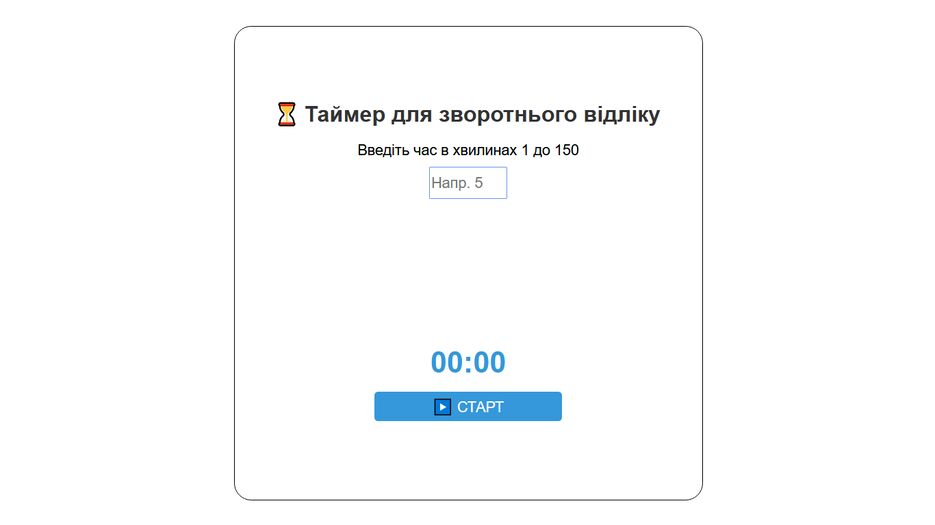
⏱️ Таймер-застосунок
🛠️ Технології: HTML, CSS, JavaScript (DOM API, Audio), Git
🔗 GitHub: https://github.com/Olexiy1974/timer
🔗 Подивитися: Таймер
🎯 Опис: Таймер зі звуковим сигналом, кастомним стилем і фіксами DOM-подій. Додано аудіо-відтворення, налагоджено баг у Chrome.
💬 Моя роль: Розробка логіки, UI, налагодження інтерактиву
---
Детальний опис
Таймер зворотного відліку (HTML/CSS/JS) Це мій персональний веб-проєкт — інтерактивний таймер, розроблений повністю вручну на HTML, CSS і JavaScript без жодних бібліотек.
🚀 Функціонал: Встановлення часу від 1 до 150 хвилин Обробка некоректного вводу (нечислові значення або діапазон за межами 1–150) Миттєве оновлення зворотного відліку на сторінці Повідомлення про завершення таймера Звуковий сигнал (alarm.wav) Анімація підсвічування після завершення Адаптивний дизайн — оптимізовано для мобільних і планшетів Повністю прокоментований код, зрозумілий для вивчення 📁 Структура проєкту: 📂 project-root/ │ ├── index.html → головна HTML-сторінка ├── css/ │ └── my_style.css → стилі таймера та адаптивність ├── sound/ │ └── alarm.wav → звуковий сигнал
💡 Примітки: Таймер реалізований на основі setInterval() із можливістю зупинки Використано анімацію через @keyframes Застосовані медіа-запити для гарного вигляду на смартфонах (до 480px) та планшетах (до 768px) Звук підключений за допомогою елемента Audio і запускається при завершенні
👨💻 Автор Розроблено з нуля з любовʼю до чистого коду й інтерфейсів. Автор: Олексій — ентузіаст веброзробки, який цінує точність, естетику і відкритість у роботі.