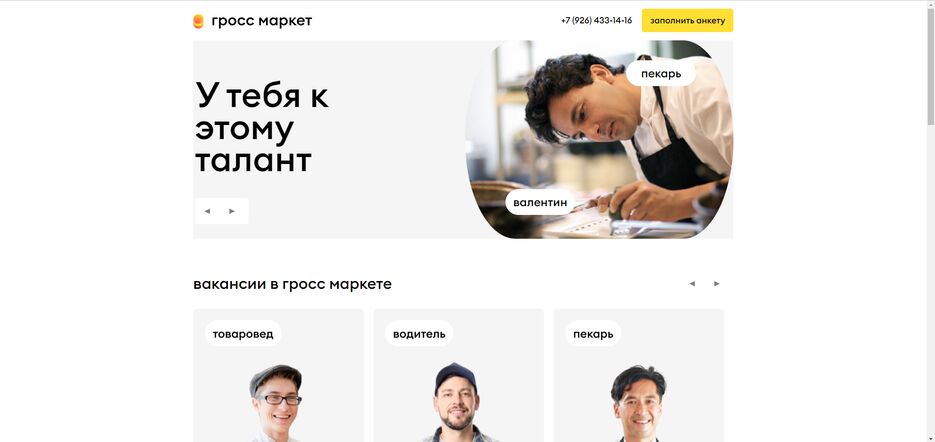
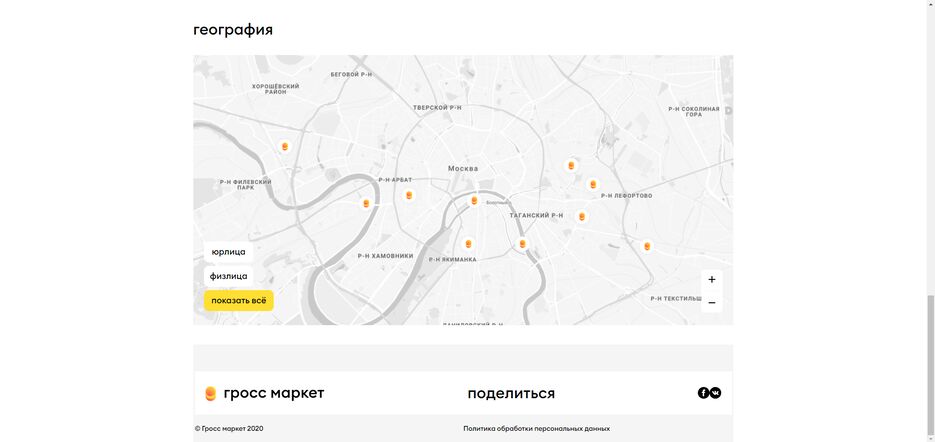
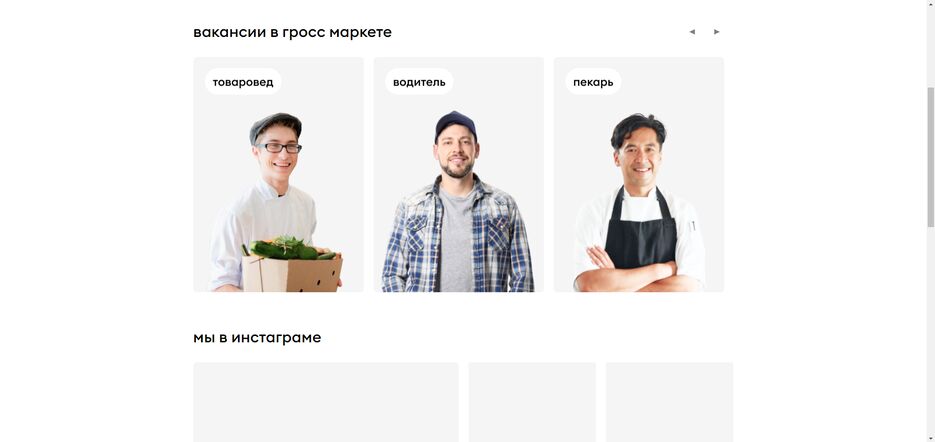
gross-market
Представленный проект полностью интерактивен.
В данном проекте использовался следующий стек технологий:
React + React Router Dom + Redux Toolkit + Vite
ESLint + Prettier
TypeScript
Для наглядной работы со стейт менеджером Redux пользуется json-server
Для удобства запросов на сервер используется axios
Для работы с формами используется formik, yup, react-text-mask
Для назначения id используется uuid
Структура проекта:
app - раздел, относящийся ко всему приложению
processes - раздел, относящийся к нескольким страницам
pages - раздел, относящийся к странице
widgets - раздел, относящийся к набору компонентов с логическим отображением
features- раздел, относящийся к набору функция логики компонентов
entities - раздел, относящийся к набору функциональной логики элементов
shared - раздел, относящийся к общим сущностям приложения