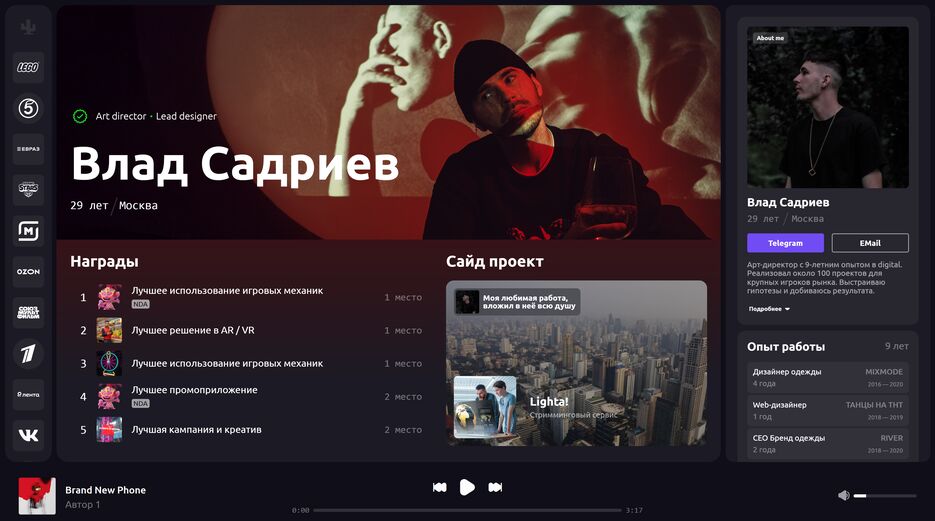
Адаптивна верстка сайта-портфолио по макету Figma
Была задача
Есть готовый макет в Figma со всеми адаптивами. Все компоненты, логика адаптива состояния элементов тоже готовы. Нужно идеально точно сделать вёрстку этого макета. Нужна резиновая верстка.
Описание проекта
Работа сделана на HTML, CSS, JS, Flexbox, Grid. Верстка сделана по методологии БЭМ. Работа получилась Pixel Perfect по всем макетным брейкпоинтам. Для всех иконок на сайте сформировал иконочный шрифт с помощью сервиса Icomoon. Сделал кастомный аудиоплеер на чистом JS с переключением музыки и контента, а также видеоплеер на JS с переключением видеороликов и контента. Также сделал интересный прелоадер с выводом процентной загрузки сайта.
Решали с заказчиком как он будет править контент на сайте под свои нужды. Я предложил сделать посадку на CMS, но заказчик от неё отказался т.к. хотел самостоятельно править сайт через код. В итоге я сделал небольшие правки в коде чтобы было удобнее редактировать контент на сайте и добавлять свою музыку и видео.
Ссылка на работу:
Этапы разработки
✅ Я открыл макет и сгенерировал дубликат макета в Figma.
✅ Я открыл свой стартовый шаблон с включенными CSS и JS файлами, чтобы начать работу.
✅ Далее я скачал все иконки из макета дизайна в формате SVG и создал из них иконочный шрифт с помощью сервиса icomoon.io, а также подключил этот шрифт в свой проект.
✅ Далее я использовал плагин Font Fascia который помог мне определить шрифты используемые в макете дизайна. Их я и подключил в свой проект.
✅ Далее я приступил к верстке самого проекта.
Проблемы
Мне было необходимо выводить кастомные подсказки для пользователя у логотипов компаний при наведении, но сделать это силами CSS оказалось невозможным, так как сами логотипы находились внутри контейнера который скрывает содержимое которое выходит за его приделы. Подсказки просто напросто обрезались границами контейнера в которм они находятся.
В итоге проблему удалось решить силами JavaScript. Саму подсказку я начал позиционировать абсолютно, относительно окна браузера по координатам элемента на котором срабатывает наведение мыши. Координаты элемента берутся относительно окна просмотра (Вьюпорта). Естественно, я понимаю, что JavaScript напрягает браузер чуть сильнее чем CSS, но в итоге задача решена и решена хорошо.
Результаты
Работа была сделана на заказ совместно с заказчиком, так как заказчик являлся и заказчиком и дизайнером этого проекта. В ходе работы были поправлены некоторые моменты вёрстки, а также дизайна и в итоге работа была доведена до идеала.
Спасибо заказчику за конструктивную критику, так как без неё проект получился бы не таким классным. Мне больше нечего добавить и не к чему придраться, ведь когда разработчик и дизайнер работают вместе, то получается отличный результат.
По итогу получился надежный, адаптивный, кроссбраузерный сайт-портфолио.