Форма авторизации для сайта
Ко мне обратилась саратовская компания с просьбой сверстать форму авторизации для их сайта, сроки на разработку: 3 дня. Я получил дизайн-макет и 2.500р предоплаты.
В требования входило:
[list=1][*]Адаптивность — правильное отображение сайта на всех устройствах (ноутбуки, планшеты, телефоны)[*]Кроссбраузерность[*]Валидация форм[*]Плавные CSS анимации[/list]
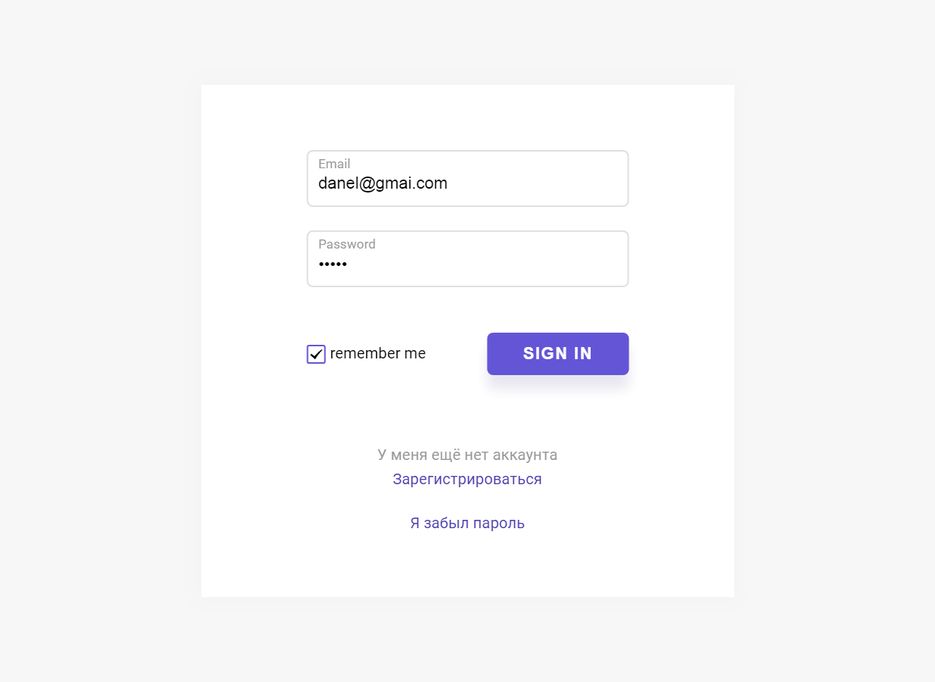
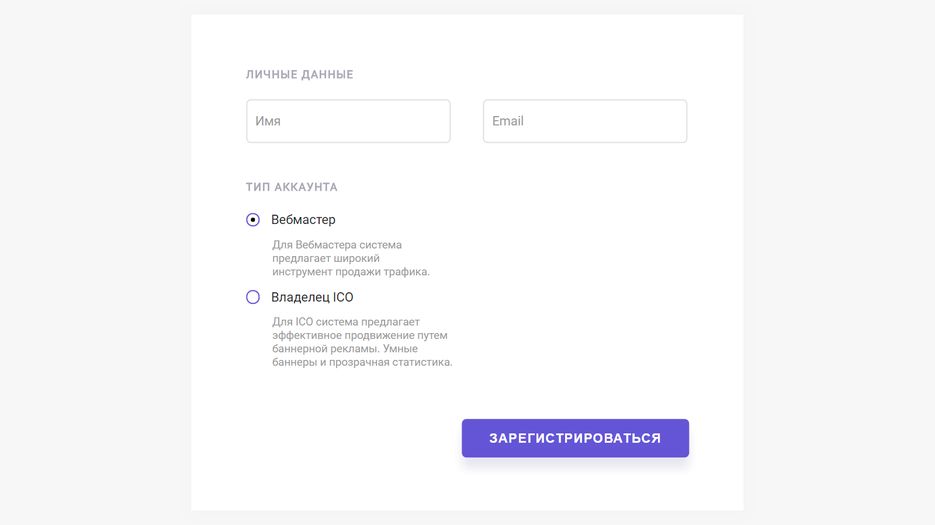
Первым делом я сверстал главню форму и выгрузил резервную копию на GitHub, чтобы не потерять важные данные и в любой момент иметь возможность откатиться к предыдущей версии.
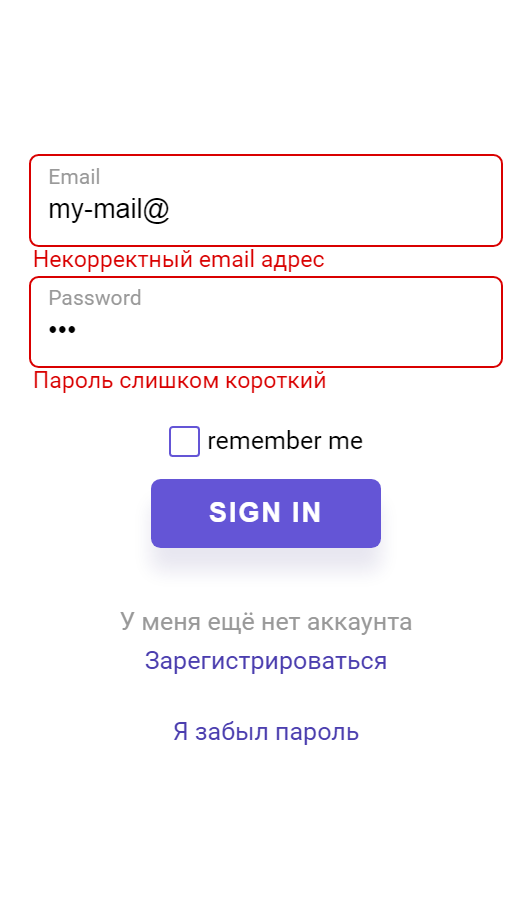
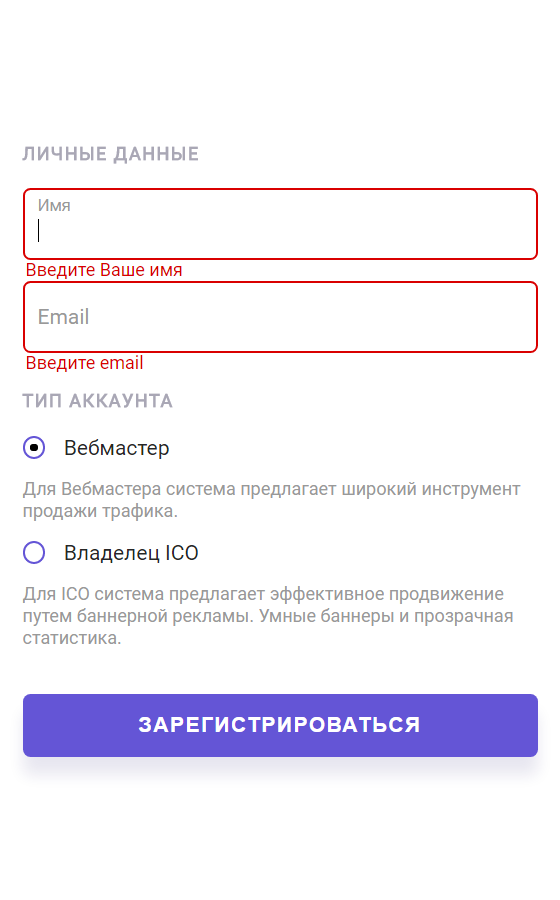
Для валидации форм я воспользовался готовым рабочим решением-плагином jquery form validator — с его помощью я подсвечиваю поля воода красной рамкой, когда введенные данные не соответствуют требованиям.
Работу удалось закончить на день раньше срока, чем я изрядно порадовал заказчика.
Посмотреть работу: [url=https://persiklover.github.io/cryptolite-login]https://persiklover.github.io/cryptolite-login[/url]
CSSjQuery