Логистическая компания ДаТранс
Найдите исполнителя для вашего проекта прямо сейчас!
Разместите заказ на фриланс-бирже и предложения поступят уже через несколько минут.
Разместите заказ на фриланс-бирже и предложения поступят уже через несколько минут.
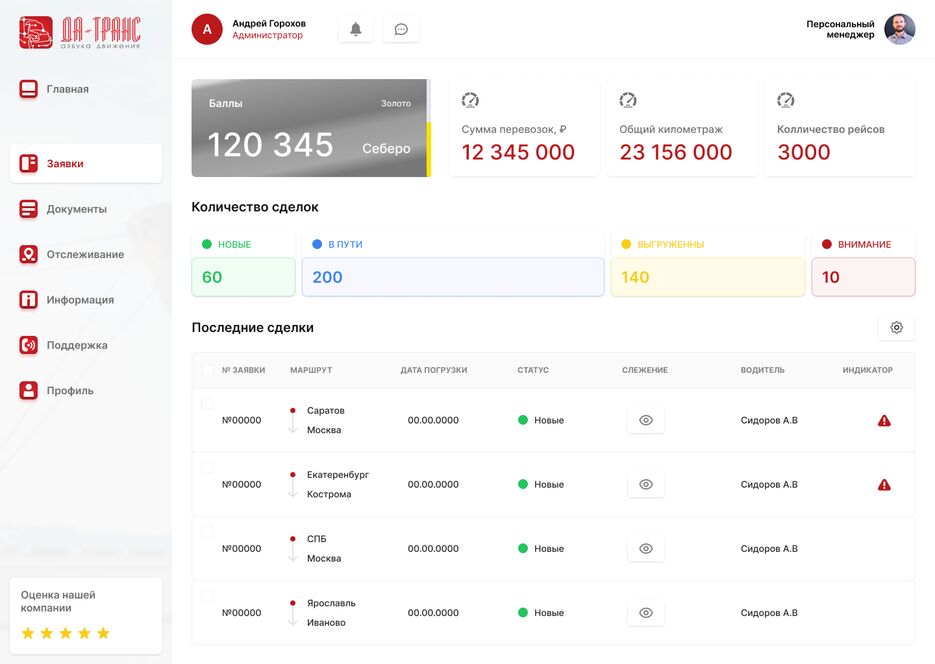
- Все страницы адаптивны под разные разрешения экрана. У таблиц типа "Последние заявки" при сжимании экрана появляется горизонтальный скролл.
- На страницах входа, регистрации и восстановления пароля на всех полях присутствует валидация на заполнение. На полях email установлена маска под email и валидация правильного его заполнения. Реализован функционал просмотра пароля в процессе заполнения.Если нужно убрать валидацию то в html у нужного инпута следует удалить атрибут data-required, чтоб убрать маску - удалить атрибут data-inputmask.
- Для отправки формы аяксом у каждой формы прописан атрибут data-ajax. Форма будет отправляться на указаный в атрибуте action адрес. Для синхронного запроса(с перезагрузкой) атрибут data-ajax стоит убрать
- На странице всех заявок при клике на кнопку "Новая заявка" откроется попап с формой новой заявки. При фокусе на разные элементы сверху будет выездать зелёная полоса с красным кругом в конце показывающая на каком инпуте сейчас фокус. Сейчас красный круг остаётся у последнего инпута, на котором был фокус. Если нужно чтоб уезжал к последнему заполненному то нужно в html элементу с классом "green__border" дописать атрибут "data-focusout".
- Таблица на странице Документы работает так же, как все подобные таблицы
- На странице отслеживания встраивание элементов на карту происходит путём ajax запроса, локально на компьютере без серверного окружения это работать не будет, увидеть что это работает можно здесь, на сервере
- На странице профиля все поля, в которых планируется ввод только цифр имеют тип "number". Все поля типа ИНН, Счёт и пр. имеют ограничения по минимальному и максимальному количеству знаков соответствующее количеству цифр в соответствующем заголовке (ИНН - 12, Счёт - 20 и т.д.).