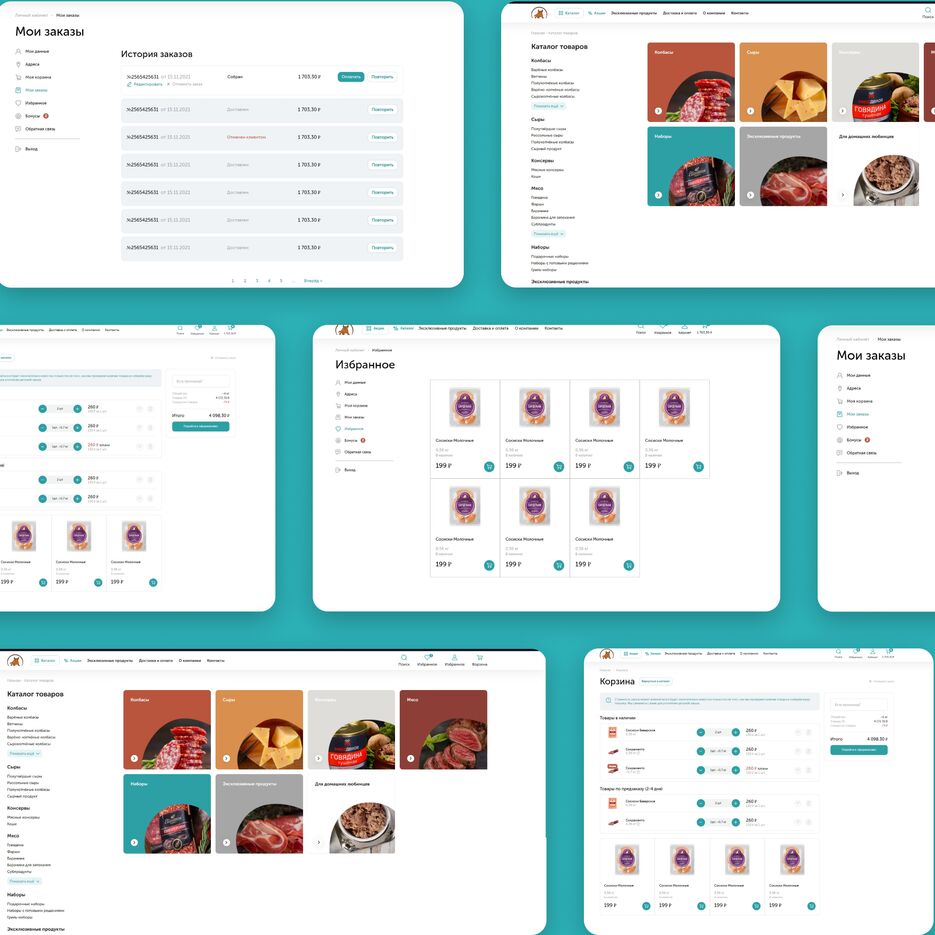
Реальный заказ! Адаптивная верстка Meat
2000×20002 МБ
Открыть в полном размере

Участвовал в разработке сайта по продаже мяса. Мне надо было сделать следующие страницы:
[url=https://word1ess.github.io/Meat/lk.html]Личный кабинет[/url]
[url=https://word1ess.github.io/Meat/cart.html]Корзина
[/url][url=https://word1ess.github.io/Meat/cart-empty.html]Корзина(пустая)[/url]
[url=https://word1ess.github.io/Meat/ordering.html]Страница заказа
[/url][url=https://word1ess.github.io/Meat/ordering-thanks.html]Страница заказа (благодарность за заказ)[/url]
[url=https://word1ess.github.io/Meat/contacts.html]Контакты[/url]
[url=https://word1ess.github.io/Meat/404.html]Любимая 404[/url]
Это составляет треть от всего сайта. Основной контент составляет страница - [url=https://word1ess.github.io/Meat/lk.html]Личный кабинет[/url]. Здесь есть вкладки -
Мои данные; Адреса; Моя корзина; Мои заказы; Избранное; Бонусы; Обратная связь
В нем сделал кастомные input, checkbox, select. На вкладке Адреса в Личном кабинете - Есть возможность редактирования и добавления адреса. В Мои заказы - редактирование самого заказа, адреса доставки и времени.
Сама страница выполнена как SPA
HTML