Traveling sidebars
Разместите заказ на фриланс-бирже и предложения поступят уже через несколько минут.
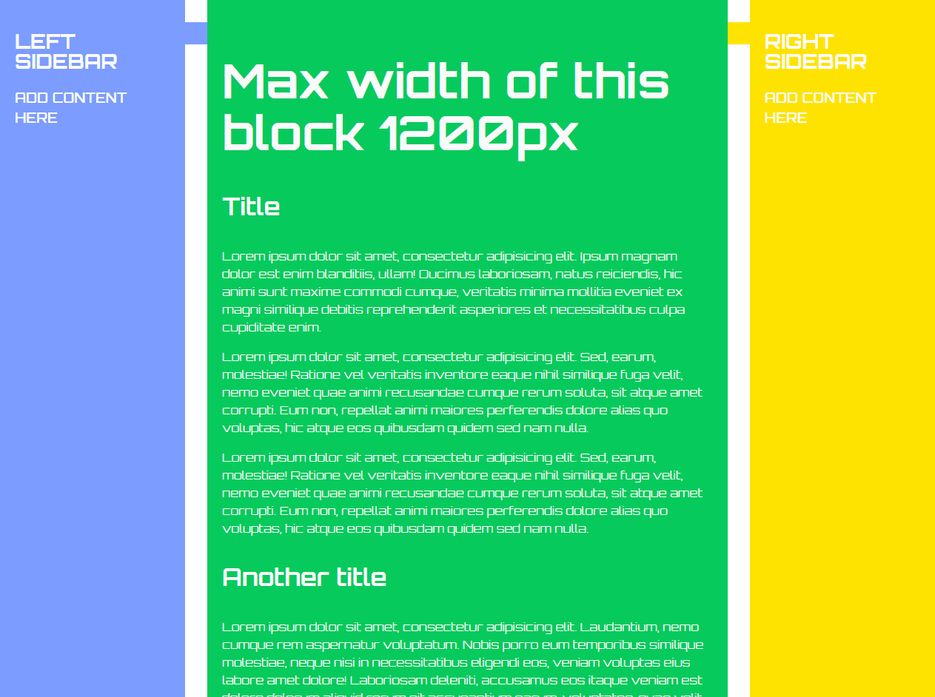
Макет с двумя сайдбарами, которые должны открываться и зарываться по клику на кнопки.
Условия:
1. Макет должен работать одинаково хорошо на любом ДЕСКТОПНОМ экране (адаптивная верстка не требуется).
2. Максимальная ширина центрального блока 1200px, сайдбаров 250px (задеться через параметр/переменную, чтобы можно было менять в зависимости от того, какой контент внутри).
3. Открывая один или обо сайдбара, в случае если разрешение экрана небольшое - центральный блок должен сжиматься. При этом его содержимое должно быть активным (например, если поместить ссылку внутрь, то она должна быть кликабельна, а не перекрываться слоем сайдбара).
4. Реализация должна быть выполнена с использованием js скрипта, который при открытии сайдбара определял бы разрешение экрана, вычитал из него ширину сайдбара, передаваемого через параметр/перемнную, и если в результате получается менее 1200px, то центральный блок должен сжиматься на соответствующую разницу. Ширина сайдбаров при этом всегда статичная. Сайдбары должны позиционироваться абсолютно и НЕ быть связанными сеткой с центральным блоком - у него просто отдельный wrapper.