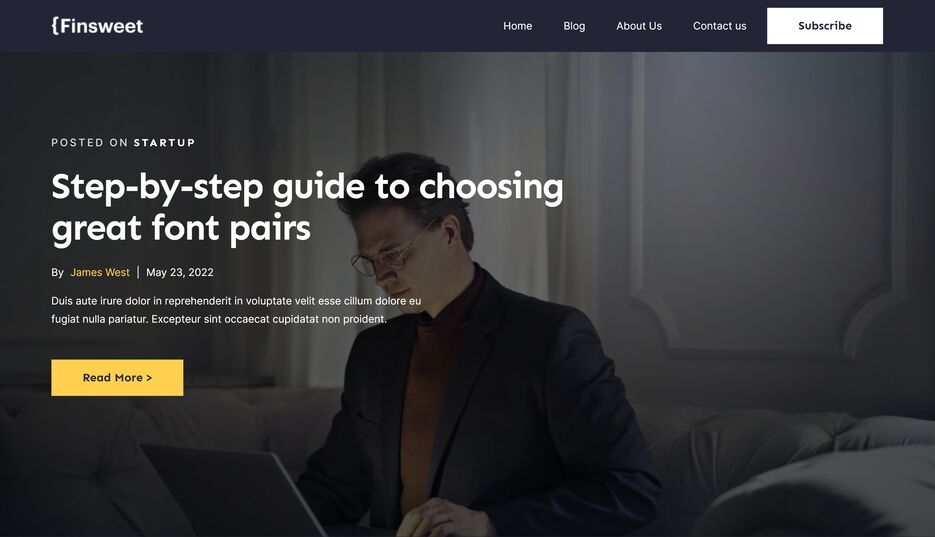
Адаптивная верстка и посадка блога на CMS Word Press

Сверстал блог по макету Figma и посадил на CMS Word Press. Вёрстка отлично перенесла посадку на CMS и отлично подстраивается под любое количество контента, не ломается. Редактируется с помощью плагина Elementor. Header и Footer редактируются с помощью Theme Options панельки, в ней я создал поля для редактирования Header и Footer с помощью плагина carbonfields.
Ссылка на макет:
Ссылка на работу:
Главная:
https://denisvip777.github.io/My-Blog/index.html
About us:
https://denisvip777.github.io/My-Blog/about_us_page.html
Post:
https://denisvip777.github.io/My-Blog/blog_post_page.html
Contact us:
https://denisvip777.github.io/My-Blog/contact_us_page.html
Author:
https://denisvip777.github.io/My-Blog/page_author.html
Blog:
https://denisvip777.github.io/My-Blog/page_blog.html
Category blog:
https://denisvip777.github.io/My-Blog/page_category.html
Privacy policy:
https://denisvip777.github.io/My-Blog/privacy_policy_page.html
Вёрстка сделана на HTML, CSS, JS. При верстке использовал Flexbox и Grid сетку для качественного адаптива и надёжной структуры сайта. Для некоторых иконок сформировал иконочный шрифт на сервисе icomoon.io. Подключил библиотеку WOW JS (добавлены уместные анимации в моменты скролла страницы), сделал несколько слайдеров. Адаптируется под мобильные устройства до 320px.
Делал работу 10 дней. Примерная стоимость 700$.
В итоге получился качественный, кроссбраузерный, адаптивный блог.