PRY
Разместите заказ на фриланс-бирже и предложения поступят уже через несколько минут.
ОБЩАЯ ИНФОРМАЦИЯ
PRY - web-портал, над которым я работал в качестве frontend-разработчика и верстальщика. Он состоит из двух частей: информационного сайта и личного кабинета.
Все скрипты, которые используются на страницах web-портала, были написаны самостоятельно без использования сторонних библиотек (например, «AngularJS» или «jQuery»), использовался нативный «JavaScript». Исключение составляет только библиотека, которая использовалась для отображения и работы графиков (http://www.chartjs.org/). HTML-код полностью валидный. Вёрстка кроссбраузерная: страницы отображаются одинаково во всех браузерах (вёрстка проверялась в «Mozilla Firefox», «Safari», «Google Chrome», «Opera», «Яndex-браузере» и «InternetExplorer 11.0»). Работа скриптов проверялась во всех вышеперечисленных браузерах. При изменении масштаба, содержимое страниц «не прыгает». При создании динамических страниц использовался шаблонизатор «Twig».
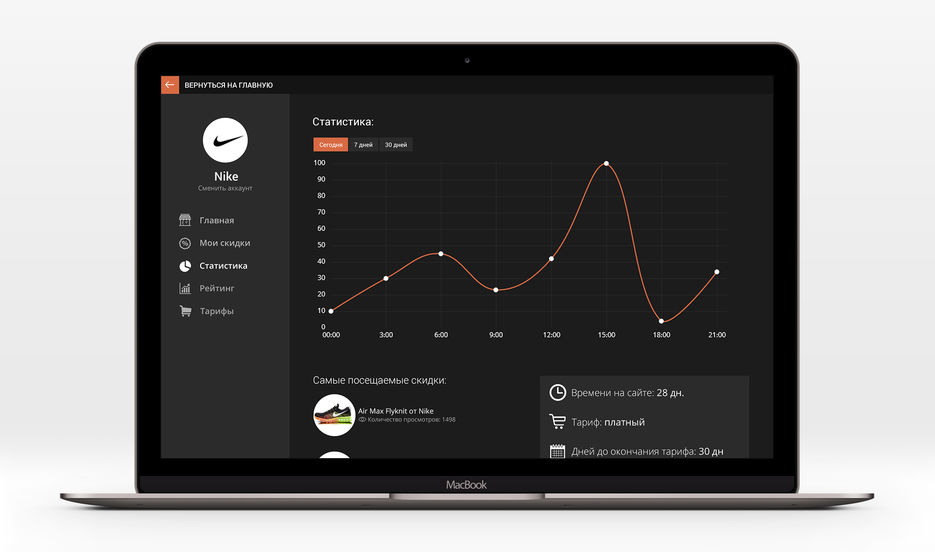
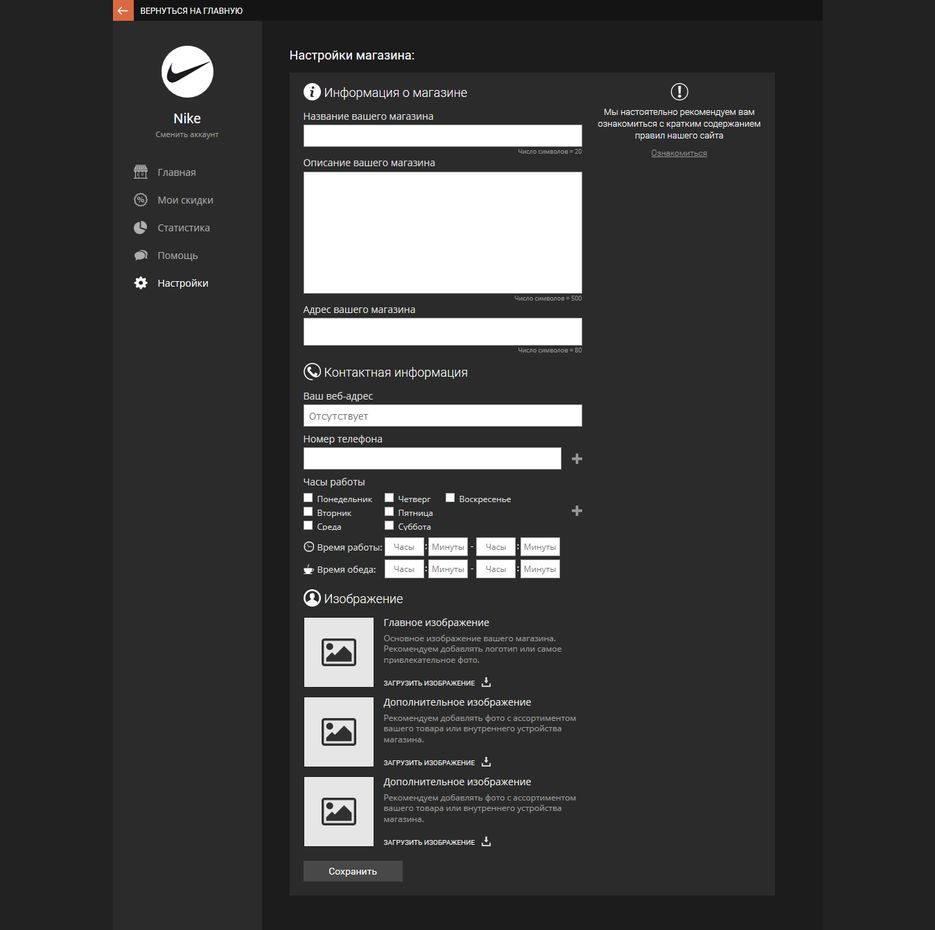
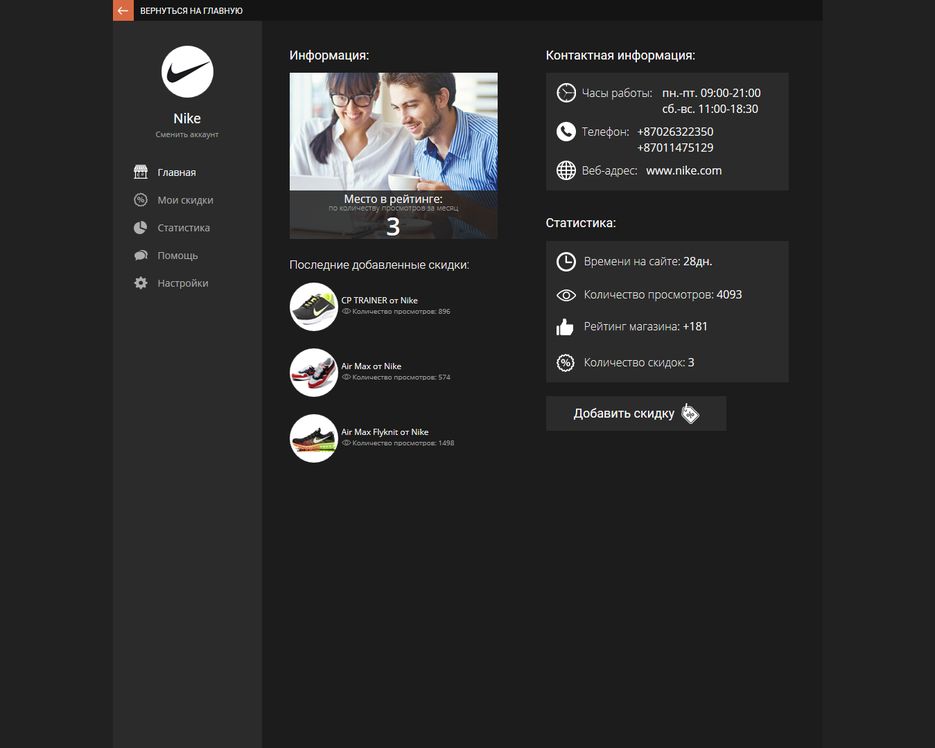
ЛИЧНЫЙ КАБИНЕТ
Личный кабинет включает в себя шесть страниц («Главная», «Мои скидки», «Статистика», «Помощь», «Настройки» и «Добавление скидки»).
Кроме модальных окон, которые используются на всех страницах личного кабинета, были созданы загрузчики изображений (для загрузки изображений товаров и логотипов магазинов), скрипты для работы выпадающих списков (выбор валюты), а также скрипты для добавления новых и удаления лишних текстовых полей (используются на странице «Настройки»). Информация в каждом текстовом поле перед её отправкой на сервер проверяется на валидность. Для отображения графиков на странице «Статистика» используется сторонняя библиотека, написанная на нативном «JavaScript» (http://www.chartjs.org/).
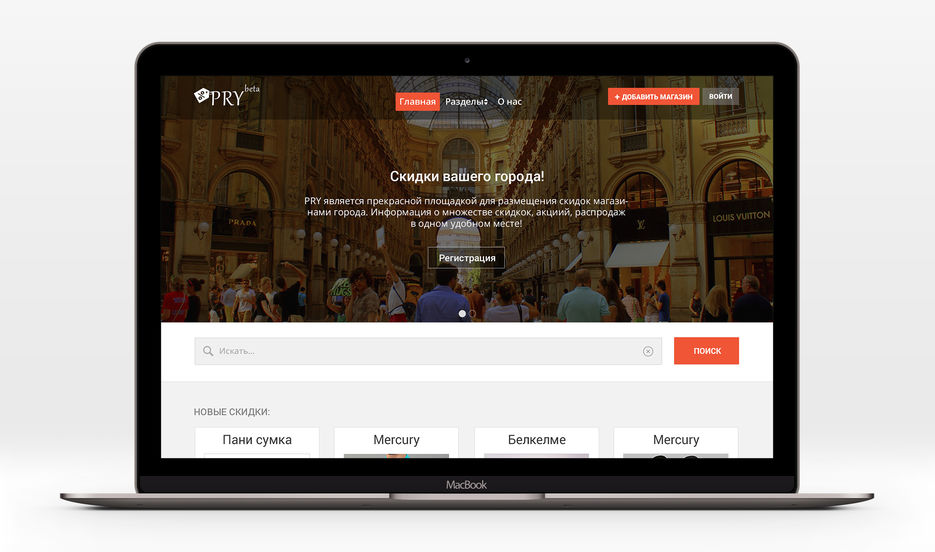
ИНФОРМАЦИОННЫЙ САЙТ
Информационный сайт состоит из восьми динамических страниц («Главная», «О нас», «Описание скидки», «Описание магазина», «Правила сайта», «Регистрация пользователя», «Регистрация магазина» и «Страница в разработке»).
При нажатии на кнопки в верхнем навигационном меню, которое присутствует на всех страницах информационного сайта, появляются соответственные модальные окна («Хотите добавить магазин?» и «Авторизация пользователя»). Информация, которую пользователь вводит в любое текстовое поле, проверяется на валидность перед её отправкой на сервер. Ещё одним элементом в «шапке» сайта является слайдер-карусель (он используется только на главной странице и имеет две внутренние страницы). В блоках «НОВЫЕ СКИДКИ», «СЛУЧАЙНЫЕ СКИДКИ» и «ПОПУЛЯРНЫЕ МАГАЗИНЫ» тоже используются слайдеры-карусели. Аналогичные слайдеры-карусели присутствуют на страницах «Описание скидки» и «Описание магазина».
КОМАНДА РАЗРАБОТЧИКОВ
Автор дизайна - Станислав Хилько (https://www.weblancer.net/users/KhilkoStas/).
За backend-часть отвечал Андрей (Skype: ancnest).
Если Вам понадобится «сайт под ключ», мы будем рады Вам помочь.