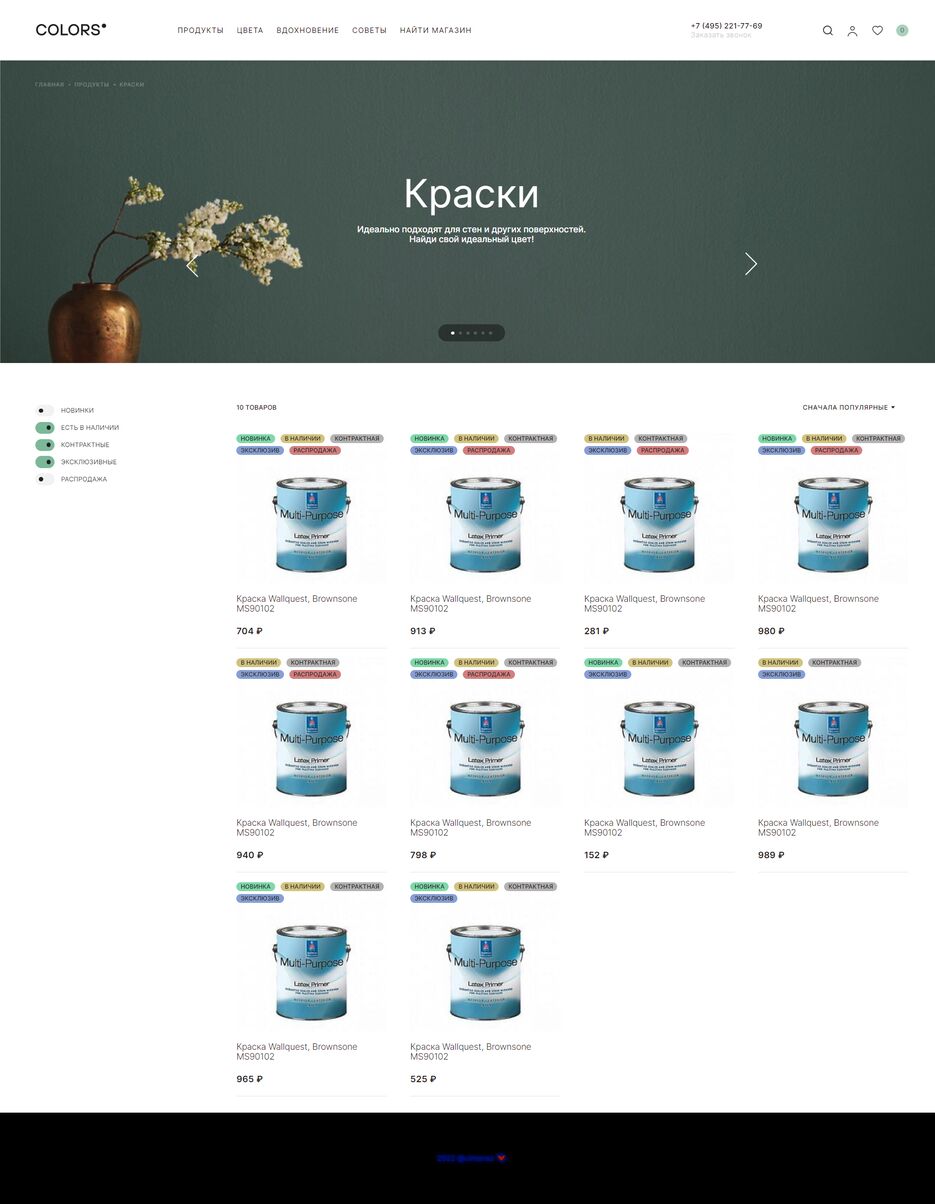
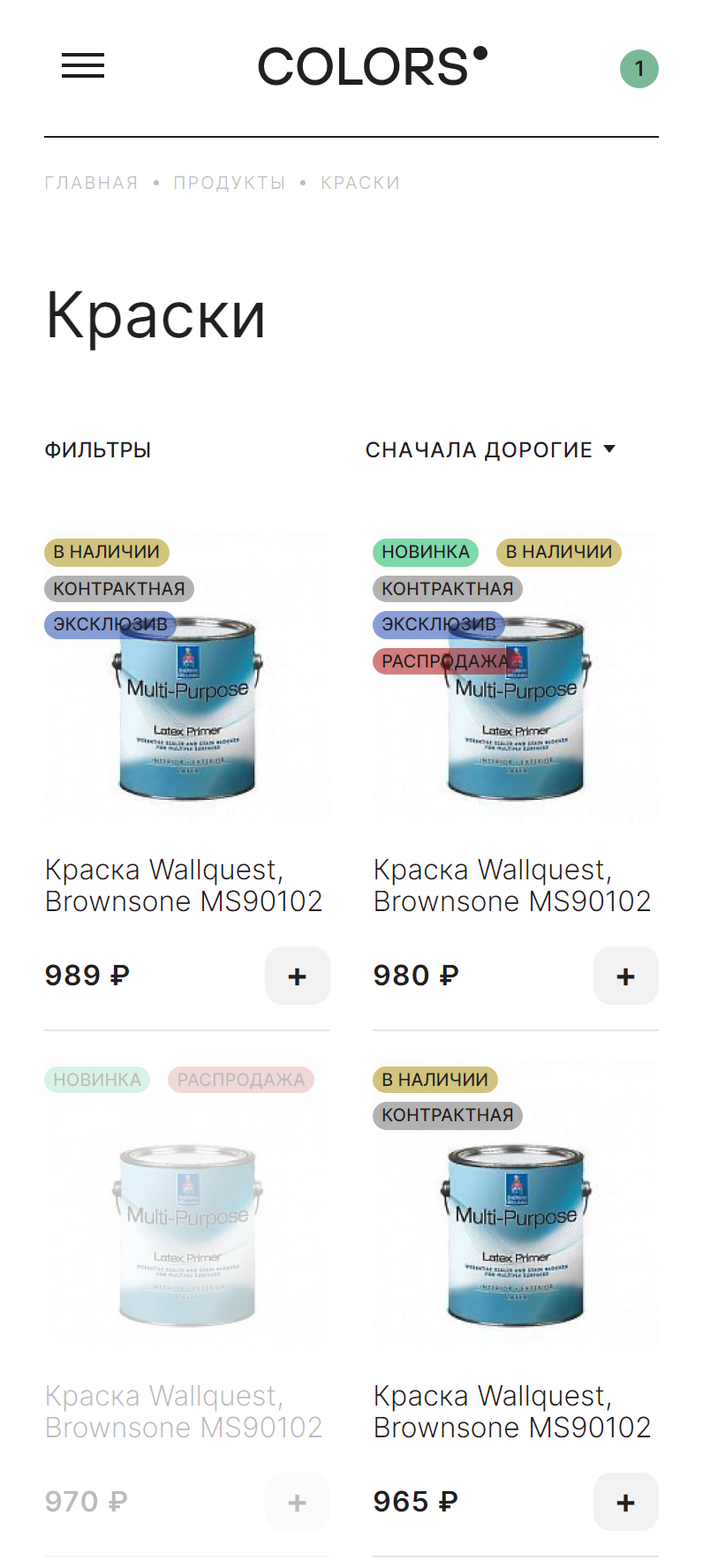
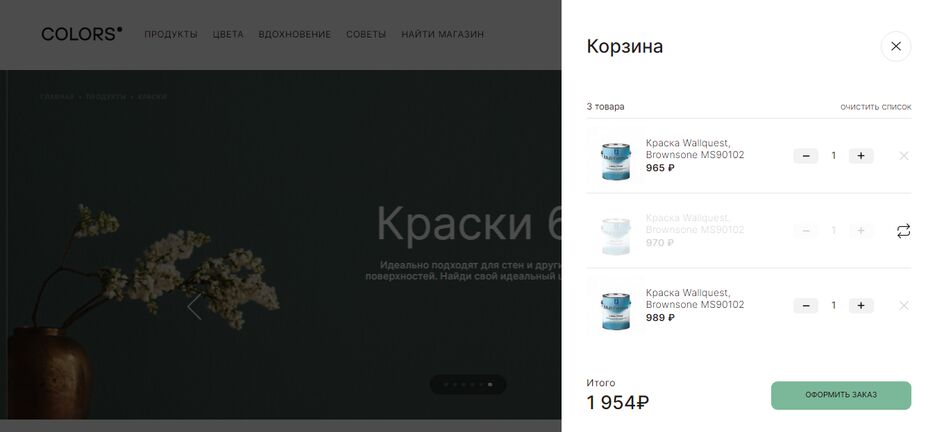
Страничка интернет-магазина
Найдите исполнителя для вашего проекта прямо сейчас!
Разместите заказ на фриланс-бирже и предложения поступят уже через несколько минут.
Разместите заказ на фриланс-бирже и предложения поступят уже через несколько минут.
Проект опубликован в мой GitHub-репозиторий: https://github.com/dulmans/catalog-shop
Лёгкая и понятная страничка интернет-магазина, разработанная на Vue.js 3 (подход Composition API) с использованием TypeScript и препроцессора стилей SCSS.
Каталок товаров генерируется с помощью бесплатного и публичного сервиса MockAPI.io
Что умеет сайт?
- Полностью адаптивные под любой размер устройства элементы;
- Функционал корзины товаров, которая умеет:
- Сохранять в кэше результаты предыдущих сеансов юзера;
- Полностью очищать корзину;
- Удалять некоторые элементы корзины;
- Увеличивать и уменьшать кол-во опред. товара;
- UI-отображение товара, которого уже нет в наличии;
- Подсчёт полной суммы товаров и их количество в корзине.
- Слайдер-баннер, который был написан на продвинутом и современном плагине Swiper;
- Сортировка и фильтрация элементов каталога, выполненная с помощью Vue-хука computed (аналог React-хука useMemo);
- Полноценное отображение карточки товара в каталоге, которая отображает всю необходимую информацию о товаре (в т.ч. категории товаров).
- TypeScript ( 4.5.5) : типизация JS-кода; SASS ( 1.32.7) : написание CSS-стилей сайта;
- Vue ( 3.2.13) : основной функционал сайта;
- Axios ( 0.27.2) : GET-запросы к API;
- Swiper ( 8.3.2) : функционал слайдера для отображения баннера.