Верстка – это то, чем я горю. Занимаюсь этим более двух лет, постоянно оттачивая свои навыки и обучаясь новому. Веду свой блог ВК, где отписываю каждый свой шаг: "Путь веб-разработчика".
Обо мне:
Образование высшее (Университет ИТМО). Служил в армии (РВСН). Люблю кроссфит, книги и животных. Ценю честность, доброту и ответственность.
Профессиональные навыки:
- Создаю выразительную и доступную разметку по методологии БЭМ. Использую семантически подходящие теги HTML5, чтобы сайт полюбили как люди, так и роботы. Мой код легко поддерживать.
- Работаю с графическим макетом в Avacode, потому что так быстрее. Если его нет, то использую Photoshop или Figma. Моя верстка проходит Pixel Perfect.
- Умею строить адаптивные сетки на CSS Grid и Flexbox. Стилизацию пишу с помощью CSS препроцессоров. В своих работах использую SCSS, легко переключусь на LESS. Знаю CSS3 на продвинутом уровне: анимации и переменные.
- Ретинизрую графику, чтобы избежать замыленности на девайсах с повышенной плотностью пикселей. Делаю графику адаптивной – позволяет экономить трафик с мобильных устройств. Умею работать с SVG.
- Слежу за производительностью верстки. Сжимаю всё, что можно сжать: код, шрифты, графику. Использую современные форматы (woff2, webp, SVG). Запускаю Gulp для сборки проекта.
- Знаю нативный JS и jQuery. Умею оживлять страницы: модальные окна, слайдеры, калькуляторы, таймеры и т.п. Есть опыт работы с Bootstrap и MaterializeCSS.
- Тестирую верстку на валидность, кроссбраузерность и переполнение. Моя верстка одинаково смотрится в современных браузерах и не ломается от наполнения контентом.
Мой стек:
HTML5, CSS3, JavaScript, jQuery, Adaptive layout, БЭМ, Flexbox, CSS Grid, Accessibility, Sass, Gulp, SVG, Retina, Pixel-perfect, Progressive Enhancement, Bootrsrap, Git
Что изучал:
- Интерактивные курсы HTML Academy. Получил базовые знания HTML и CSS. Сверстал свой первый макет.
- Интенсив «HTML и CSS. Профессиональная верстка сайтов» HTML Academy. На курсе я узнал о лучших практиках верстки. Сверстал 5 макетов (15 страниц) фиксированной ширины.
- Интенсив «HTML и CSS. Адаптивная вёрстка и автоматизация» HTML Academy. Научили верстать адаптивно, используя БЭМ и препроцессоры, следить за производительностью верстки и автоматизировать рутинные задачи с помощью Gulp. Сверстал 5 макетов (15 страниц) фиксированной ширины. Сверстал 5 макетов (13 страниц) адаптивной ширины.
- Курс «Полный курс по JavaScript + React - с нуля до результата» Иван Петриченко. Познакомился с JS. Курс пройден до модуля React. Сделал 2 проекта, где отработал навыки работы с DOM.
- Сайт «Современный учебник JavaScript» Ильи Кантора. Глубже погрузился в JS.
- Современный JavaScript + Vue с нуля на реальных проектах. Курс пройден до модуля Vue. Разработал 4 проекта на ванильном JS: todolist, агрегатор новостей, агрегатор билетов, форма входа.
Последние работы в портфолио:
Сайт питомник Мейн-Кунов.
Ссылка на исходники: https://github.com/pavellbor/cat-hennel
Ссылка на главную: https://pavellbor.github.io/cat-kennel/index.html
Сайт мобильного приложения.
Ссылка на исходники: https://github.com/pavellbor/Pink
Ссылка на главную: https://pavellbor.github.io/Pink/index.html
Ссылка на форму: https://pavellbor.github.io/Pink/form.html
Ссылка на каталог: https://pavellbor.github.io/Pink/catalog.html
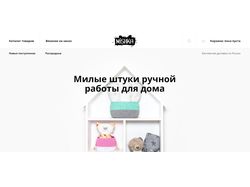
Интернет-магазин вязанных товаров.
Ссылка на исходники: https://github.com/pavellbor/Mishka
Ссылка на главную: https://pavellbor.github.io/Mishka/index.html
Ссылка на форму: https://pavellbor.github.io/Mishka/form.html
Ссылка на каталог: https://pavellbor.github.io/Mishka/catalog.html
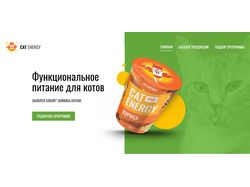
Интернет-магазин питания для котов.
Ссылка на исходники: https://github.com/pavellbor/cat-energy
Ссылка на главную: https://pavellbor.github.io/Cat-energy/index.html
Ссылка на форму: https://pavellbor.github.io/Cat-energy/form.html
Ссылка на каталог: https://pavellbor.github.io/Cat-energy/catalog.html
Приложение поиска рецептов
Ссылка: https://pavellbor.github.io/10-hard-js-projects/recipe-app/
Приложение создание заметок
Ссылка: https://pavellbor.github.io/10-hard-js-projects/notes-app/
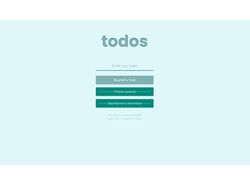
Приложение для создания задач
Ссылка: https://pavellbor.github.io/10-hard-js-projects/todo-app/
Мои гарантии
Даю гарантию, что в случае срыва сроков – я сдаю верстку бесплатно. А также, в течение недели после сдачи бесплатно исправляю замеченные баги (если они есть).
Мои контакты:
E-mail: [email protected]
Telegram: @mgfck
ВК: vk.com/mgfck
Блог: vk.com/webdevroad